Bootstrap — это бесплатная библиотека для создания интерфейса веб-приложений. Ранее эта библиотека была внутренним проектом компании Twitter. Bootstrap включает шаблоны оформления для веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса.
Преимущества Bootstrap
Веб-разработчику приходится делать множество однообразной работы. Практически во всех приложениях есть меню, формы, кнопки и прочие элементы. Чтобы каждый раз не придумывать размеры, цвет и прочие параметры лучше всего использовать готовые элементы.
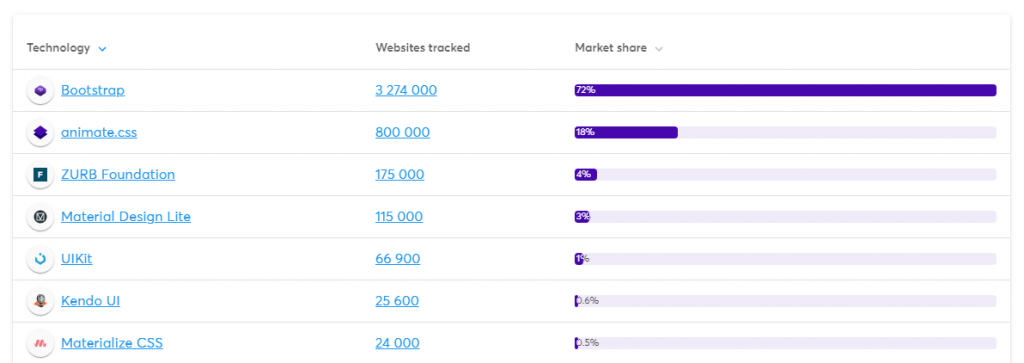
Наиболее популярной библиотекой готовых элементов в настоящее время является Bootstrap.

https://www.wappalyzer.com/technologies/ui-frameworks/
Ее преимущества:
- Простое подключение.
- Подробная документация
- Кросс-браузерность.
- Простая и логичная структура использования.
- Наличие тысяч шаблонов, тем и готовых компонентов.
- Онлайн-конструкторы для использования.
- Множество подсказок на форумах.
Но главной фишкой Bootstrap является адаптивность — способность веб-страницы отображаться правильно на разных устройствах: от настольных компьютеров до мобильных телефонов.
Минимальная страница на Bootstrap
Для начала работы с Bootstrap нужно скопировать стартовый шаблон. Если его вставить в файл index.html, то получим следующий результат:

Теперь добавим следующий текст:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div class="jumbotron text-center"> <h1>Bootstrap Page</h1> <p>Resize this responsive page to see the effect!</p> </div> <div class="container"> <div class="row"> <div class="col-sm-4 col-md-8"> <h1>First</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <button type="button" class="btn btn-primary">Primary</button> </div> <div class="col-sm-8 col-md-4"> <h1>Second</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <button type="button" class="btn btn-danger">Danger</button> </div> </div> </div> |
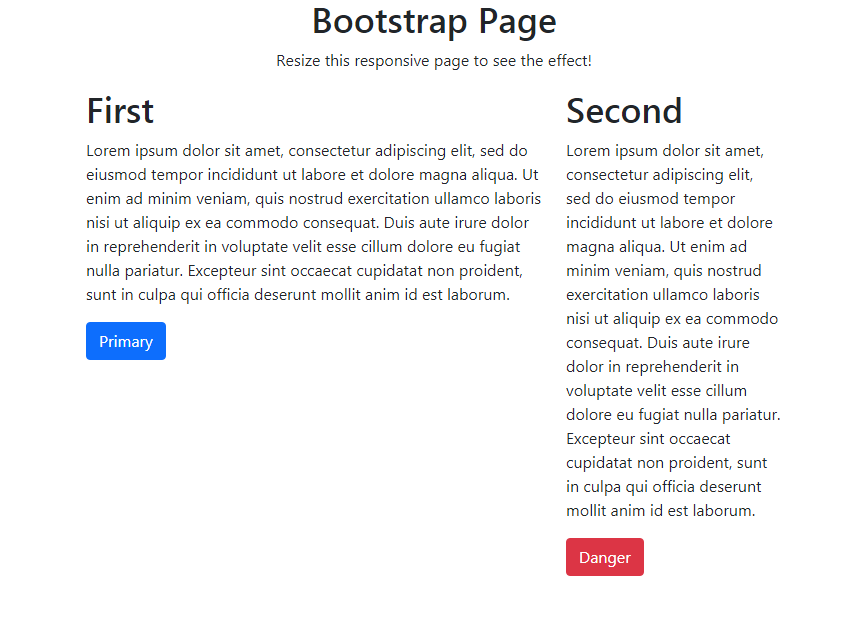
Получим такой результат:
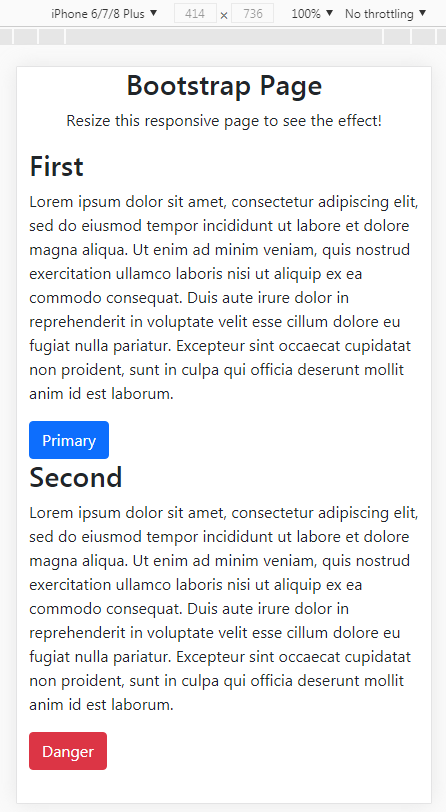
 При переключении в режим мобильного просмотра эти блоки автоматически выстроятся вертикально:
При переключении в режим мобильного просмотра эти блоки автоматически выстроятся вертикально:

Модель Bootstrap
Модель Bootstrap состоит из двух ключевых сущностей:
- Сетка
- Компоненты
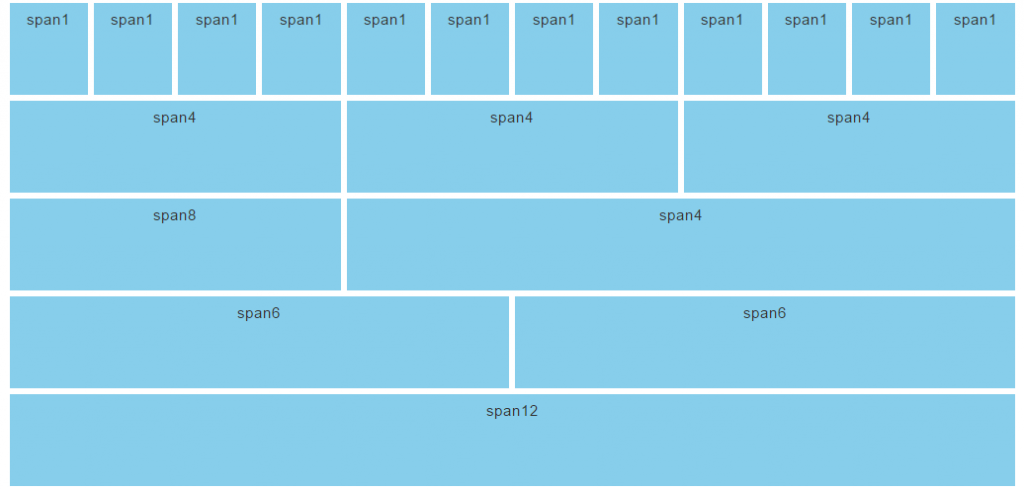
Сетка содержит 12 колонок. Колонки могут объединяться в любые группы, но при
условии, что общее число колонок в строке равно 12.

Верстка на Bootstrap — это процесс размещения компонент в ячейках сетки по
следующим правилам:
- Существует общий контейнер (на странице их может быть несколько).
- Внутри контейнера размещаются строки (row), в них могут быть только
колонки (col) и ничего больше. - Любой элемент страницы должен быть размещен внутри некоторой колонки.
Для указания размера ячейки нужно указать сколько колонок она занимает. Например, col-4 охватывает четыре колонки.
Сетка может адаптироваться под разные размеры устройств. Для этого вводятся контрольные точки.
Шесть уровней сетки для контрольных точек следующие:
- Очень маленький — Extra small (xs)
- Маленький — Small (sm)
- Средний — Medium (md)
- Большой — Large (lg)
- Очень большой — Extra large (xl)
- Огромный — Extra extra large (xxl)
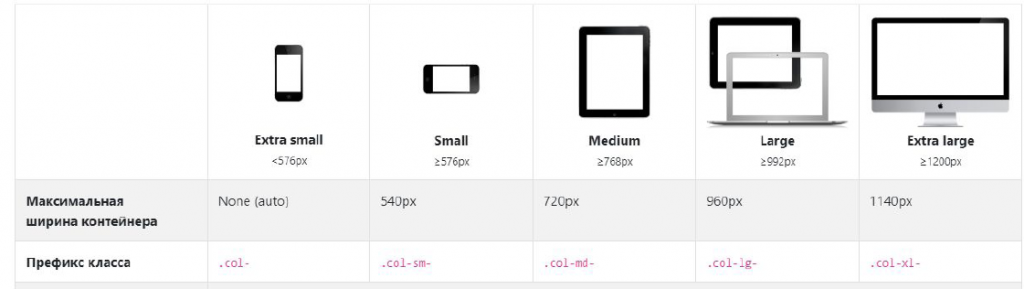
Указание размера колонки выглядит, например, так: col-sm-6 — это означает, что размер ячейки на маленьком экране составит шесть колонок. Устройства могут иметь следующие размеры:

Можно задавать несколько вариантов для разных устройств. Например, class=»col-sm-4 col-md-8″ — это означает, что ячейка будет занимать 4 колонки на sm и 8 колонок на md и выше.
Компоненты Bootstrap
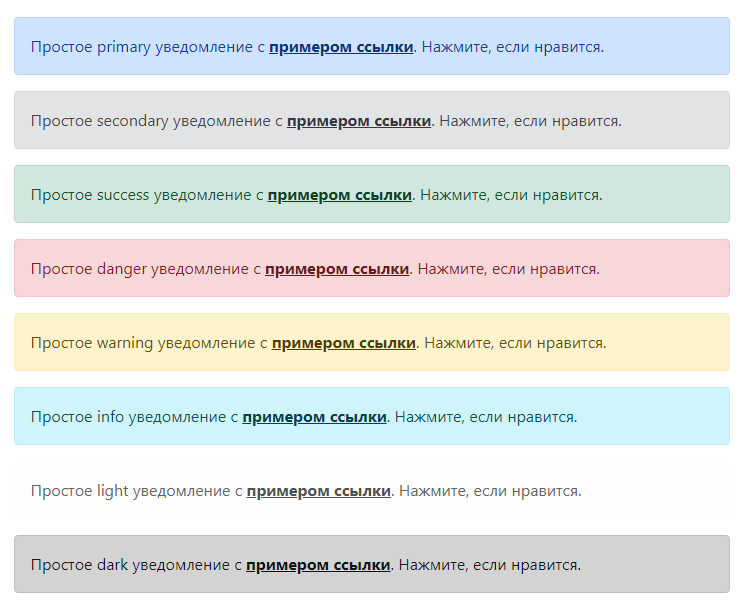
Компоненты — это набор готовых элементов. Например, уведомления.

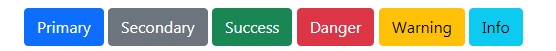
Использовать компоненты очень просто. Например, для задания кнопок можно написать:
|
1 2 3 4 5 6 |
<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> |
Получится:

Также можно задавать внешний вид таблиц.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div class="container"> <table class="table table-primary"> <thead> <tr> <th scope="col">#</th> <th scope="col">Имя</th> <th scope="col">Фамилия</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Иван</td> <td>Иванов</td> </tr> <tr> <th scope="row">2</th> <td>Петр</td> <td>Петров</td> </tr> </tbody> </table> </div> |
Получится:

Готовые шаблоны сайтов на Bootstrap
Библиотека Bootstrap настолько популярна, что существует множество готовых шаблонов сайтов, которые можно использовать в своих проектах. Есть и бесплатные, и платные варианты. Лучший сайт для начала так и называется: Start Bootstrap

 Школа программирования ProgTips
Школа программирования ProgTips