Часто веб-программисту требуется набросать макет страницы сайта, которую он программирует. Программа KompoZer позволяет это сделать быстро и легко.
1. Преимущества KompoZer
KompoZer – это редактор веб-страниц, который позволяет работать как в режиме кода, так и в режиме WYSIWYG (то есть, «что видишь — то и получаешь»). С помощью редактора можно легко вставлять в текст формы, таблицы, спецсимволы, а потом переключаться в режим кода и копировать HTML-текст в ваш проект. Редактор удобен тем, что вам не нужно запоминать многочисленные HTML-теги.
Имеет следующие особенности:
- быстрый,
- бесплатный,
- кроссплатформенный,
- портабельный,
- русскоязычный,
- расширяемый.

2. Запуск программы
Редактор KompoZer включен в сборку “PHP-экспресс“, поэтому, если она у вас установлена, то для запуска нажмите на
c:\Prog\KompoZer\KompoZerPortable.exe
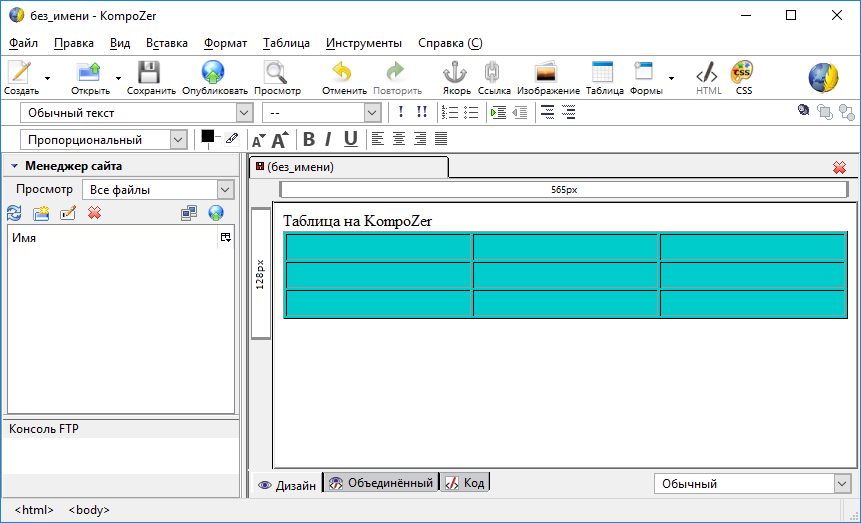
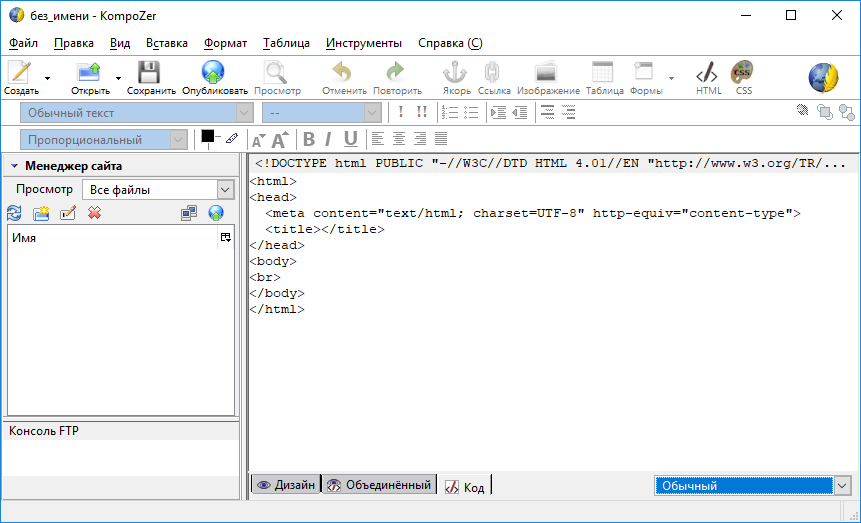
При запуске появляется пустая страница. Но если внизу нажать на вкладку «Код», то можно увидеть шаблон HTML-страницы.

3. Настройки программы KompoZer
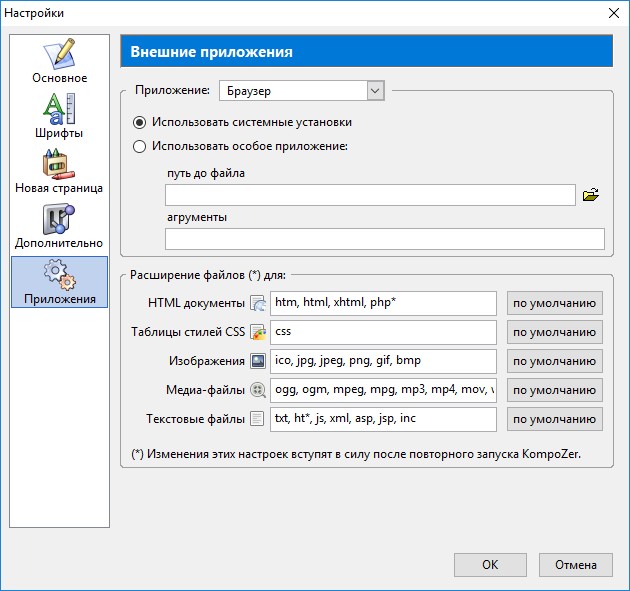
Для изменения настроек нажмите меню “Инструменты – Настройки”. При разработке сайта потребуется работать с самыми различными форматами файлов. Эти форматы можно настроить для открытия в программе KompoZer.

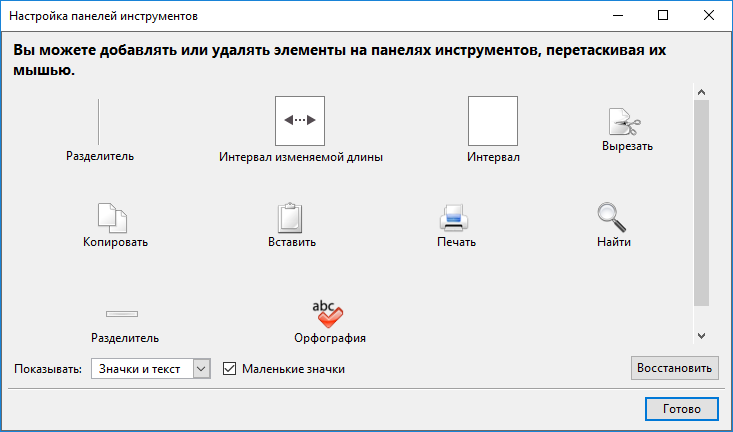
Вы можете настраивать панели инструментов. Для этого щелкните правой кнопкой мыши на панели и нажмите «Настроить…».

4. Работа с таблицами стилей CSS
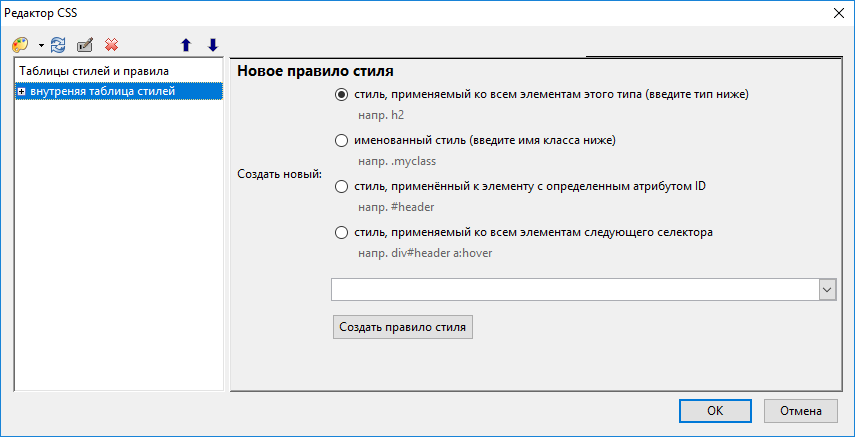
Для создания стиля редактируемого HTML-документа в меню «Инструменты» выберите пункт «Редактор CSS».

Вы можете сразу задать новое правило для стиля. Для этого выберите элемент и нажмите «Создать правило стиля».

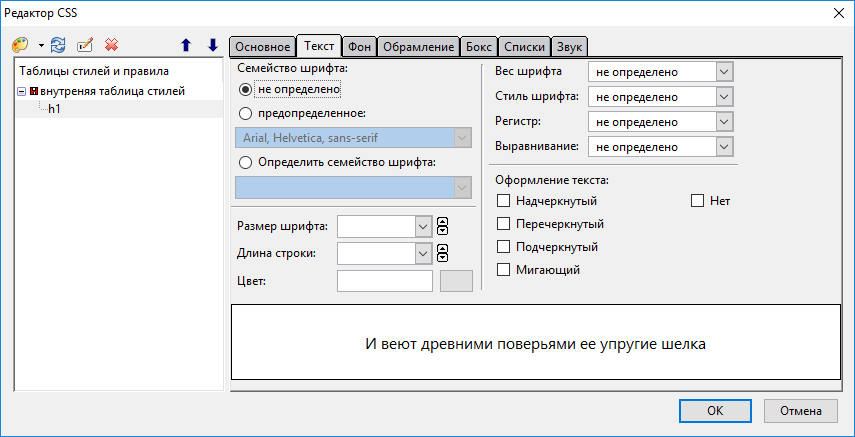
Пример стиля сразу отображается и поэтому создание CSS-стиля — это удобный и наглядный процесс.

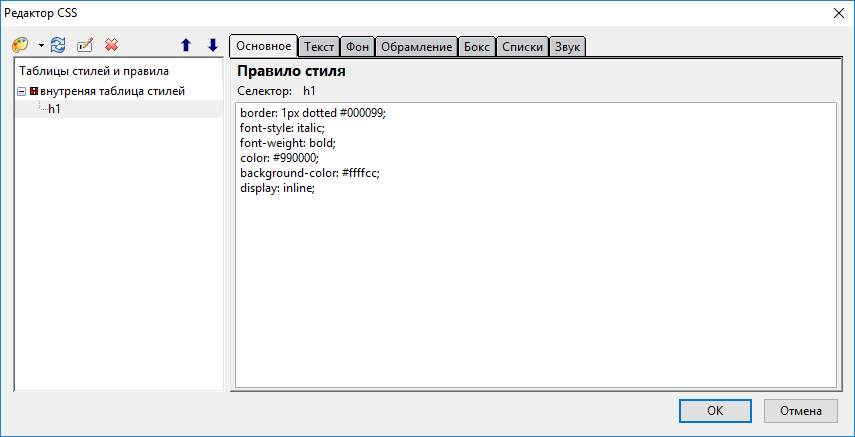
Задаете параметры и получаете CSS-код.

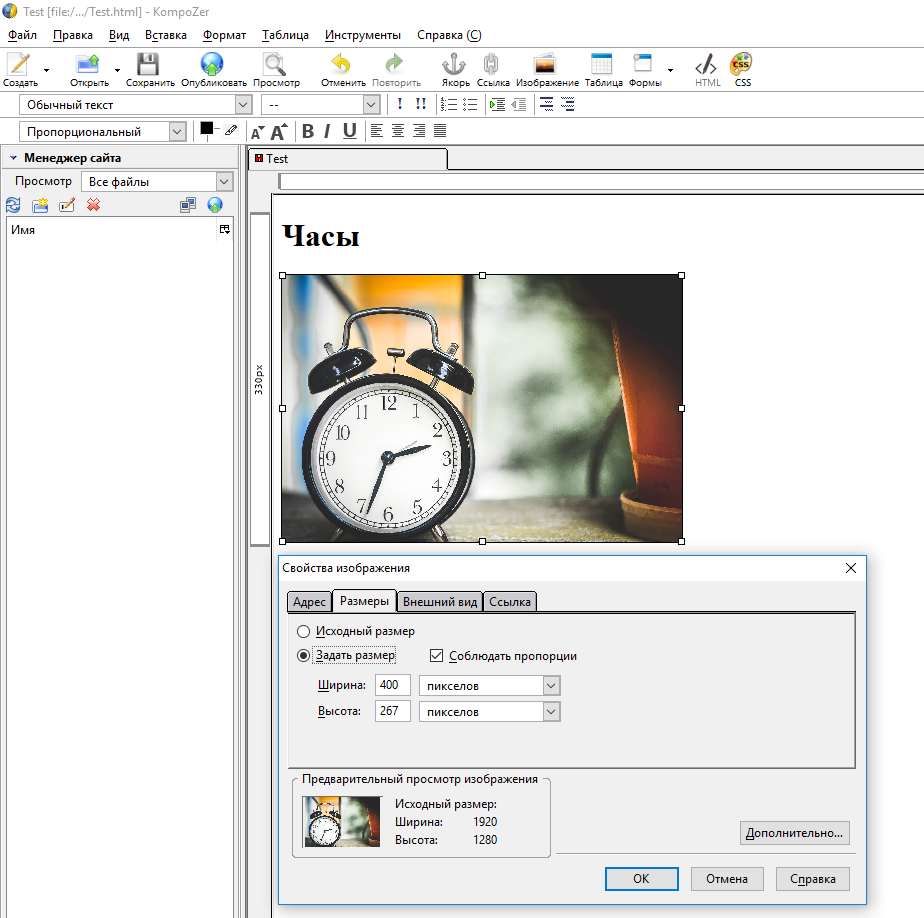
5. Работа с изображениями
Вы можете вставить изображения и задать его свойства.

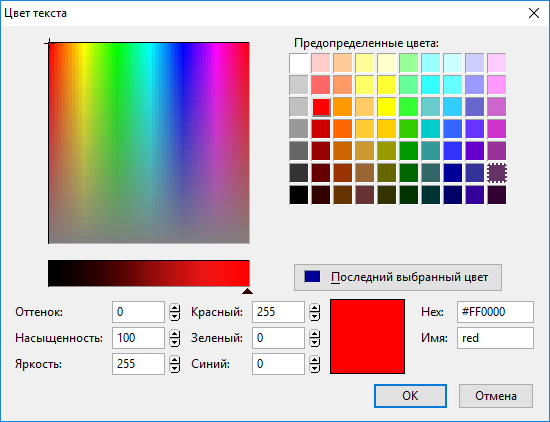
Также удобно подбирать цвета для HTML.

Обозначение цвета можно копировать и вставлять в код HTML.
|
1 |
<h1 style="color: red;"> |
Все эти возможности KompoZer делают редактор полезным инструментом веб-программиста.
 Школа программирования ProgTips
Школа программирования ProgTips