Как известно, веб-разработка делится на 2 части: frontend (фронтенд) и backend (бэкенд).
Вольно выражаясь, фронтенд это то, что работает в браузере, т.е. верстка (html + css) и браузерные скрипты (javascript).
Бэкенд — это скрипты, работающие на сервере.
В этой статье разберем инструменты разработчика (DevTools), которые встроены во все современные браузеры. Эти инструменты — незаменимая вещь для фронтенд-разработчика.
Разбирать будем на примере инструментов разработчики, которые встроены в браузер Google Chrome.
Открыть инструменты разработчика можно 3-мя способами:
- Нажать клавишу F12
- Нажать сочетание клавиш ctrl+shift+i
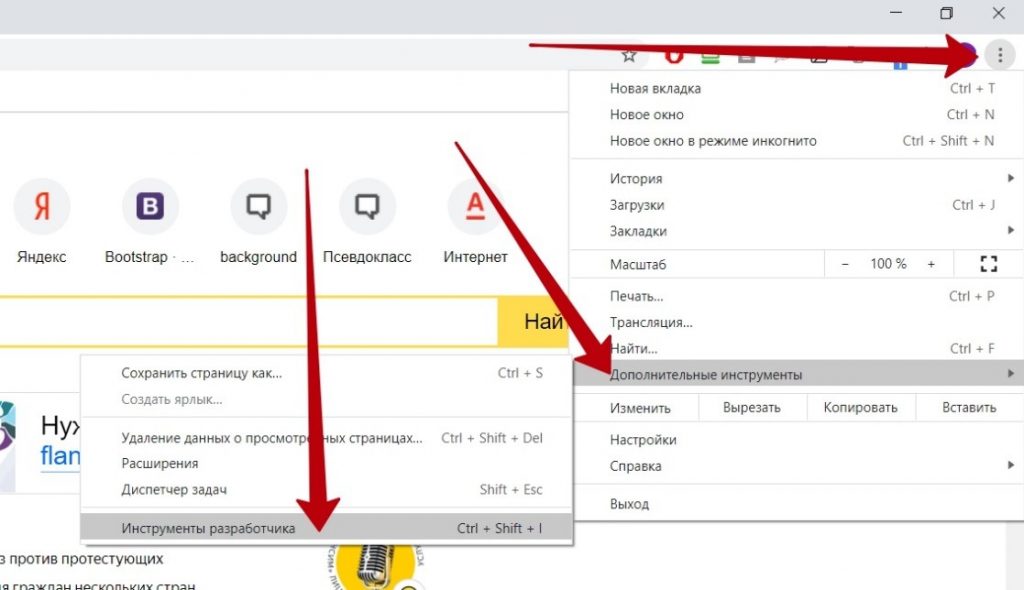
- Через меню браузера: в правом верхнем углу три точки -> Дополнительные инструменты -> Инструменты разработчика
См. картинку:

Внимание: Инструменты разработчика предоставляют огромное множество возможностей, и в этой статье мы разберем лишь некоторые из них.
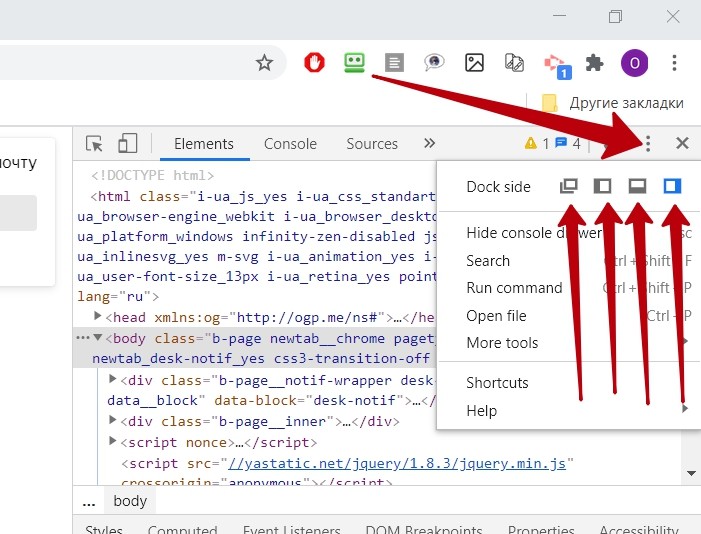
Сначала про расположение: открыв блок инструментов в правом верхнем углу мы снова видим три точки, нажав на них можно расположить инструменты разработчика справа, слева, внизу и в отдельном окне.
См. скриншот:

Инструменты разработчика для верстальщика
Инструменты распределены по панелям. Их достаточно много, но как часто бывают, чаще используют лишь некоторые из них.
Панель «Elements»
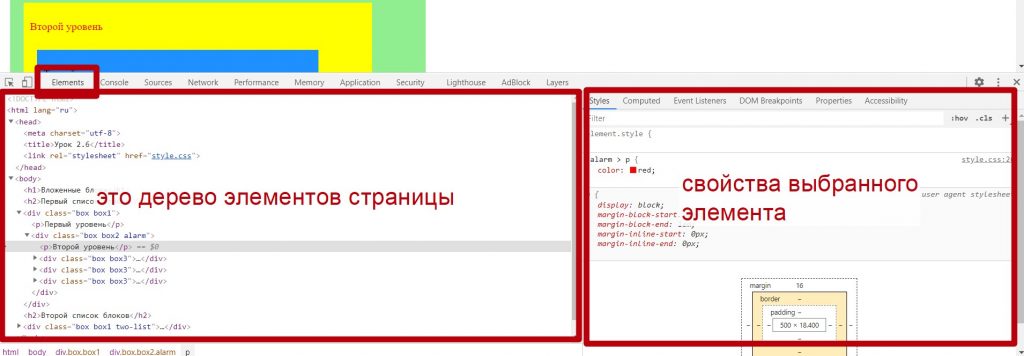
Эта панель отображает элементы и их свойства, и мы можем редактировать эти элементы и свойства прямо тут же в браузере.
Панель «Elements» разделена на две области: дерево элементов страницы и свойства выбранного элемента.

Выбрать элемент, для просмотра его свойств, можно разными способами:
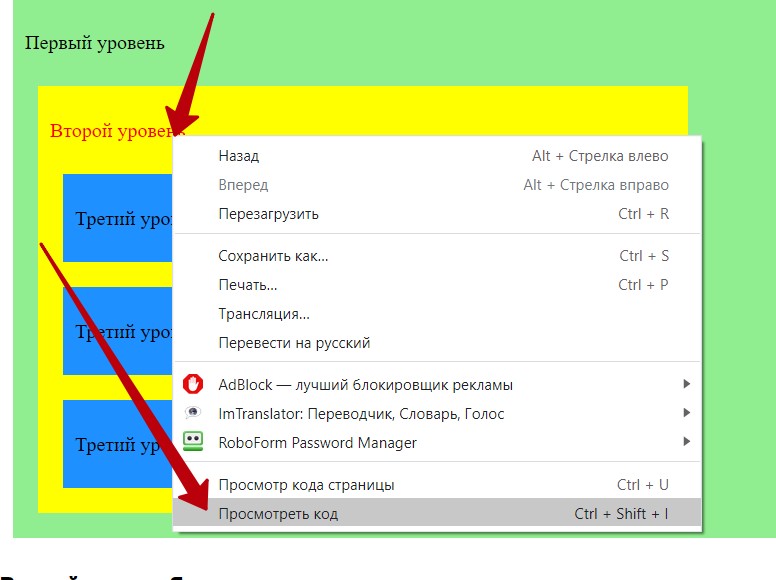
- Щелкнуть по нему правой кнопкой мыши и выбрать пункт меню «Посмотреть код»

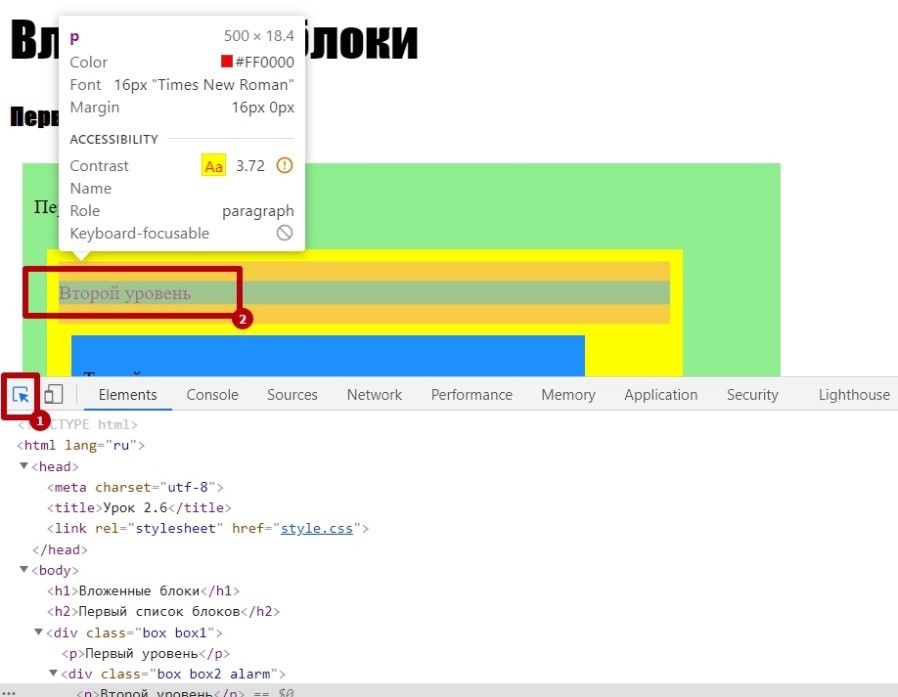
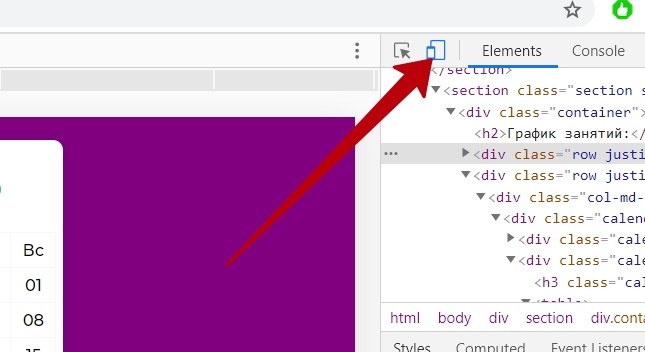
- При помощи визуального поиска: щелкаем мышью по стрелочке, которая находится в левом верхнем углу блока инструментов разработчика и мышью выбираем нужный элемент:

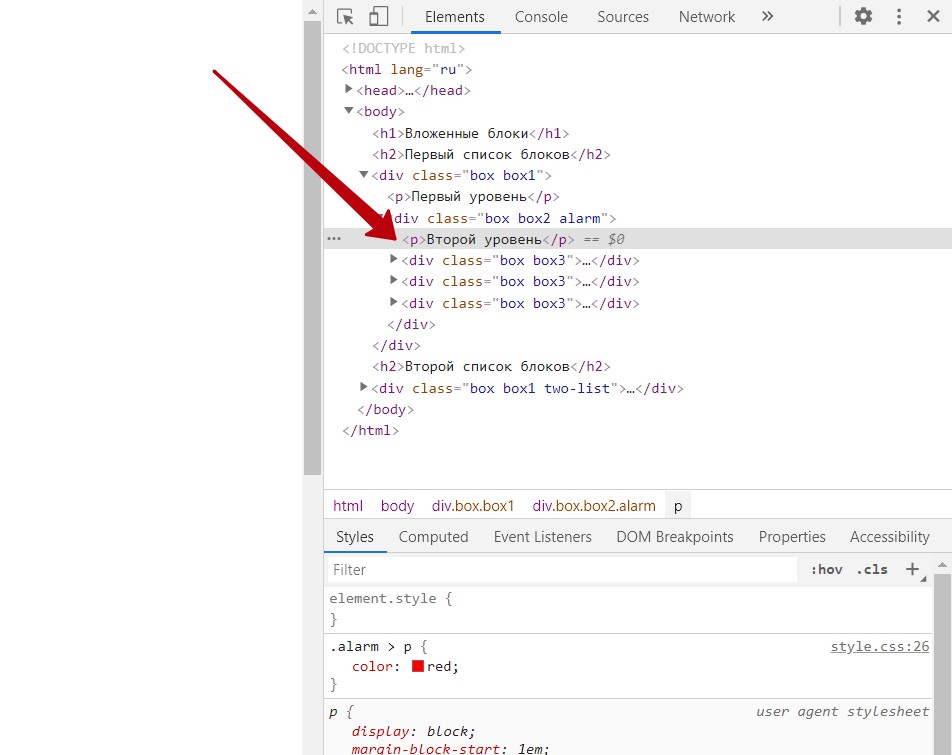
- Выбрать элемент в инспекторе кода

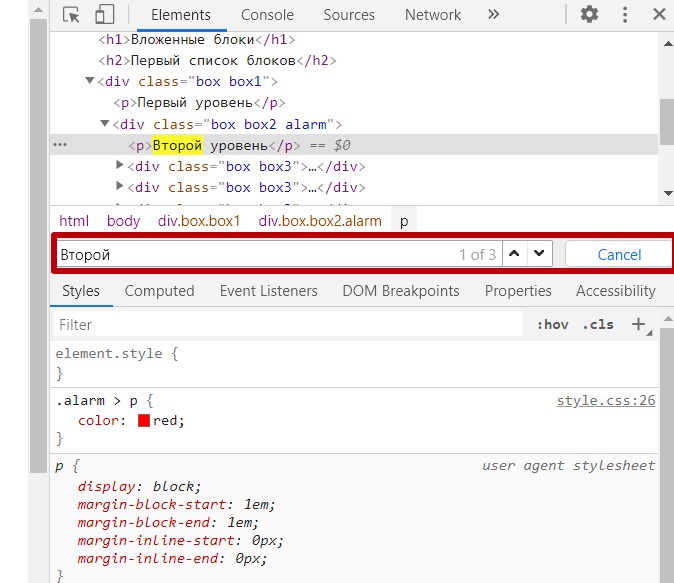
- При активных инструментах разработчика нажать ctrl+f и в появившейся строке поиска ввести: тег, класс, атрибут, текст элемента…

На панели «Elements» можно увидеть все css-правила, применяемые к элементу.
В реальной разработке к одному элементу может применяться множество правил, находящихся в разных местах css-файла, и, даже в разных css-файлах.
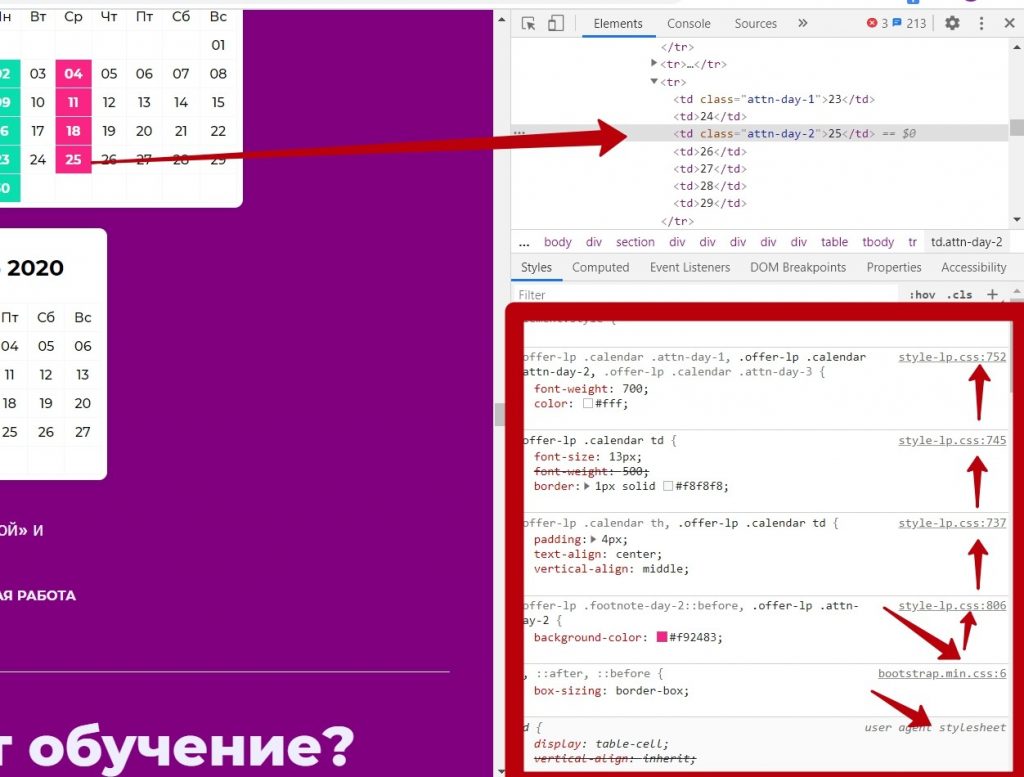
И в этом случае вкладка «Elements» просто незаменима. На скриншоте ниже показан элемент, на который действует множество правил, находящихся в разных местах и разных файлах, сразу видно, в каком файле и на какой строке находится то или иное правило:

Это очень удобно при изучении чужого кода.
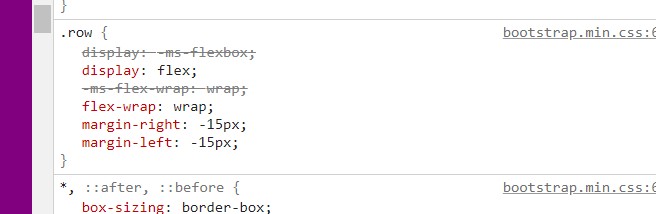
Например, мы изучаем популярнейший css-фреймворк bootstrap. Среди его классов, относящихся к сетке (т.е. к позиционированию элементов) имеется класс .row. Любой, кто верстает с использованием этого фреймворка использует этот класс, практически, на каждой странице. Для чего же он нужен?
Открывает инструменты разработчика, находим элемент с этим классом, выделяем его и смотрим:

Глядя на эти правила, мы понимаем, что:
- Этот класс является flex-контейнером для вложенных элементов display: flex;
- Элементы, находящиеся внутри этого контейнера, будут выстраиваться в несколько строк flex-wrap: wrap;
- Ну и видим, справа и слева минусовые отступы.
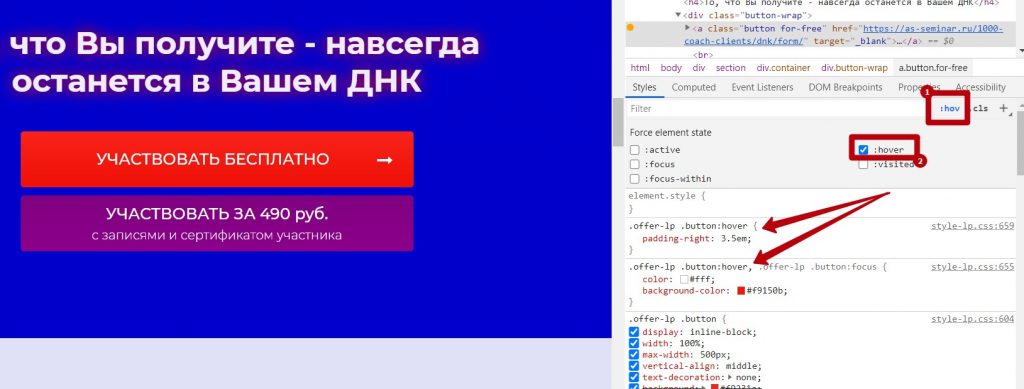
Но и это далеко не всё. Мы можем просмотреть правила, которые применяются при срабатывании псевдоклассов. Таких как :hover, :active и т.д. См. скриншот:

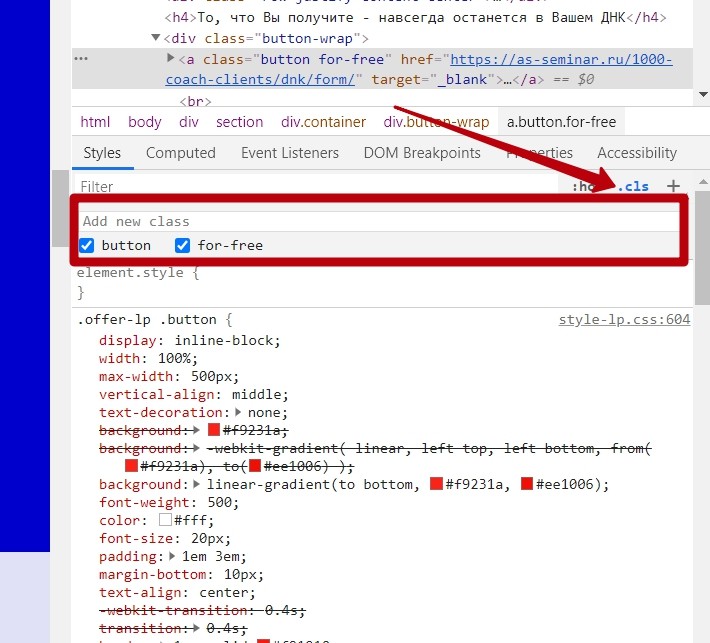
Можно увидеть, как будет выглядеть элемент, если к нему применить какой-то из существующих классов или отключить уже примененный класс:

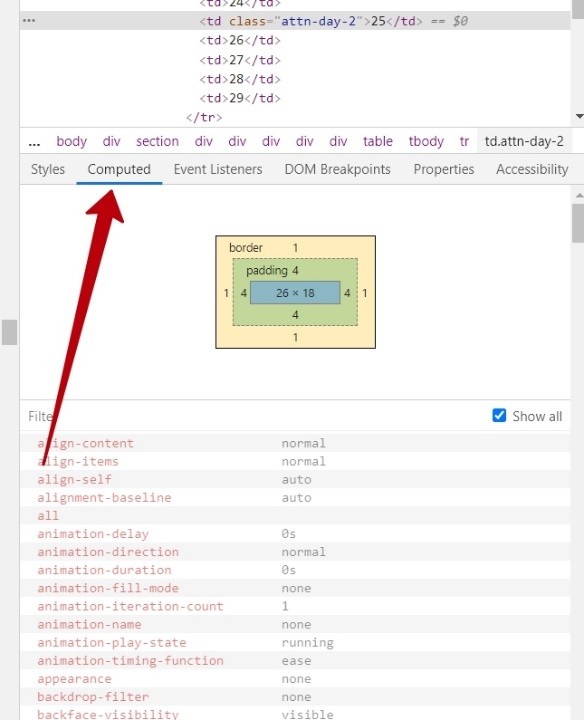
Переключившись на вкладку «computed» можно посмотреть окончательную версию всех стилей, примененных к элементу:

Проверка разметки на адаптивность
Поскольку современная верстка адаптивна, т.е. делается под множество устройств с различными размерами экрана, перед разработчиком встает задача, проверить, как будет выглядеть его верстка при различной ширине экрана.
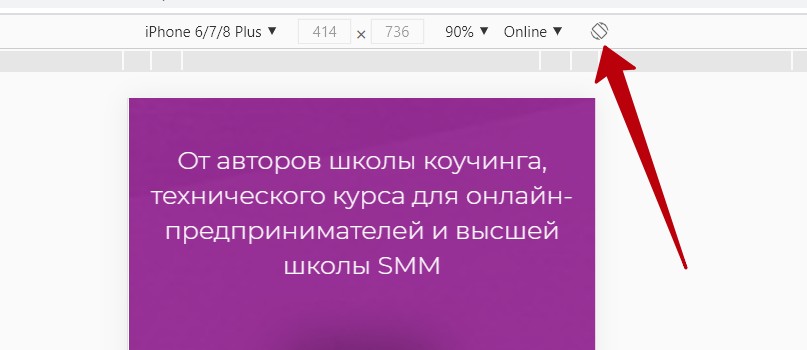
Для этого мы можем использовать «Переключение в режим устройства» (Toggle device mode). Повторное нажатие на эту иконку, вернет обычный режим:

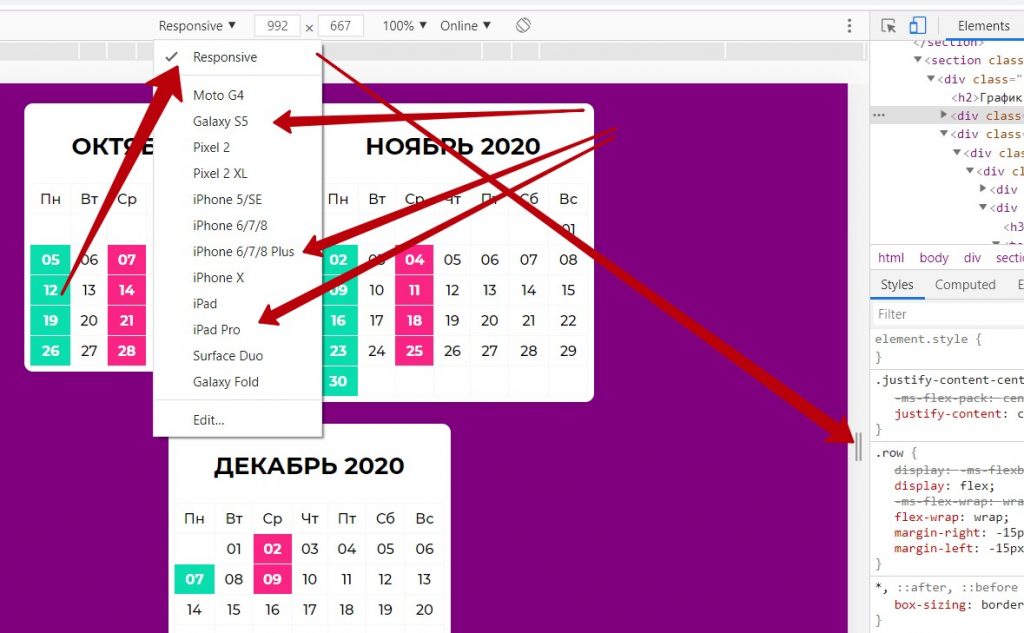
И после этого, можно выбирать какое-то устройство из списка или выбрать произвольную ширину:

Вы можете выбрать устройство и повернуть его:

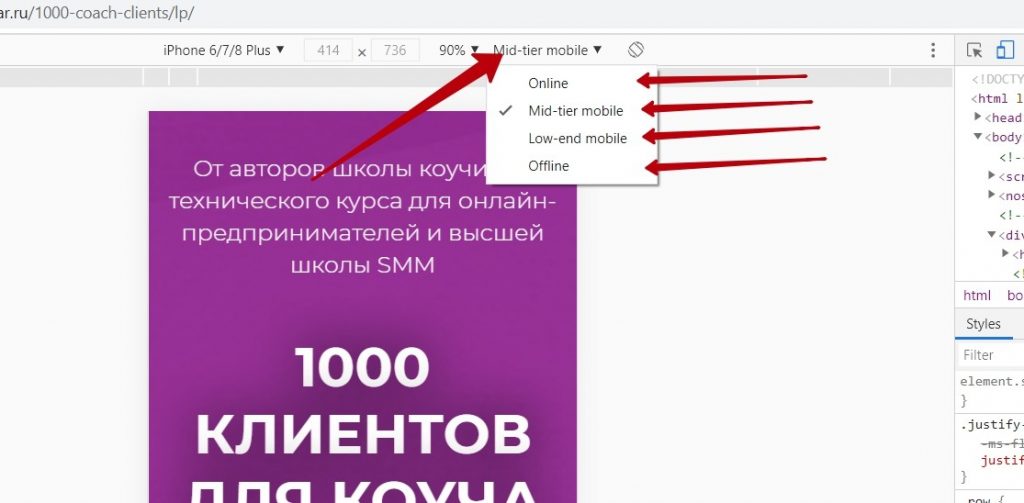
В режиме устройства, можно перезагрузить страницу с эмуляцией медленного интернета, вы увидите, насколько долго грузится ваша страница, быть может стоит оптимизировать изображения? См. скриншот ниже:

Инструменты разработчика для javascript-программиста
Программирование состоит не только из написания кода. Редко случается, что мало-мальски сложный код начинает сразу работать так, как было задумано. В большинстве случаев “что-то идет не так”. Чтобы заставить программу (скрипт) выполняться так, как задумал разработчик, ее «отлаживают».
Отладка — этап разработки, на котором обнаруживают и устраняют ошибки. Часто она занимает больше времени, чем собственно написание кода.
Для фронтенд javascript-программиста средой выполнения скриптов, которые он пишет, является браузер. Дальше посмотрим какие возможности для отладки предоставляют нам «инструменты разработчика» в Google Chrome.
Панель «Console»
В консоль выводятся различные сообщения об ошибках, предупреждения, другая информация.
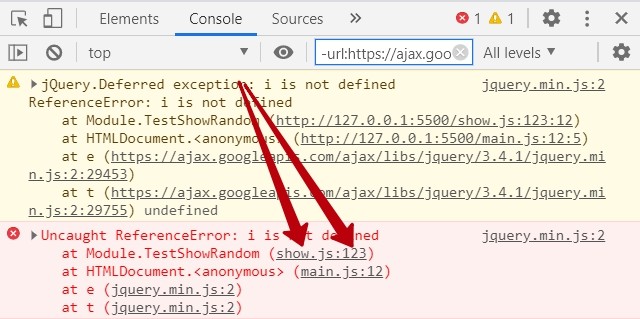
В принципе, при написании js-скриптов консоль, обычно, открыта всегда, поскольку любые необработанные ошибки, сразу видны. Видны файл и строка, где произошла ошибка:

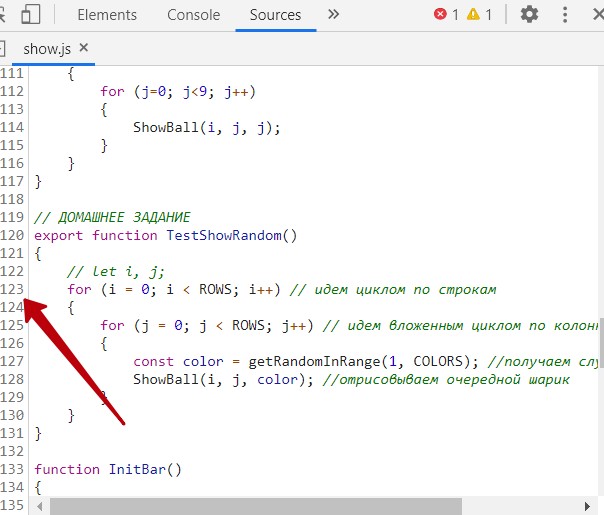
Щелкнув по имени файла со строкой, мы открываем место, где произошла ошибка

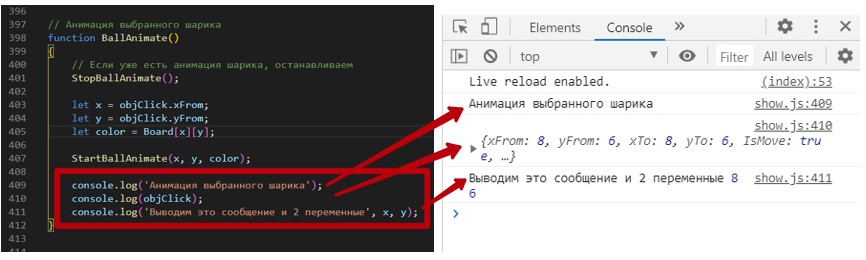
В консоль можно выводить сообщения прямо из скрипта. На практике это самый широко используемый метод отладки, поскольку является простым и универсальным. Выражение типа “законсоль эту переменную” понятно любому JS-программисту.
Внимание! Следите чтобы все отладочные вызовы были удалены в коде, который пойдет в работу.
Для вывода сообщений используется объект Console, доступ к нему можно получить через свойство console глобального объекта Window.
У объекта Console несколько методов. Все их можно посмотреть в документации, но чаще всего используется метод log.

Отладка командой debugger
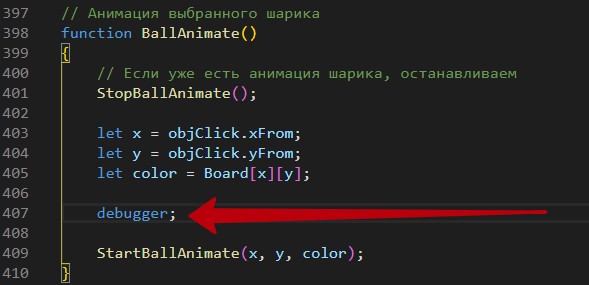
Следующий способ отладки, это использование команды debugger. Она прописывается прямо в скрипте.

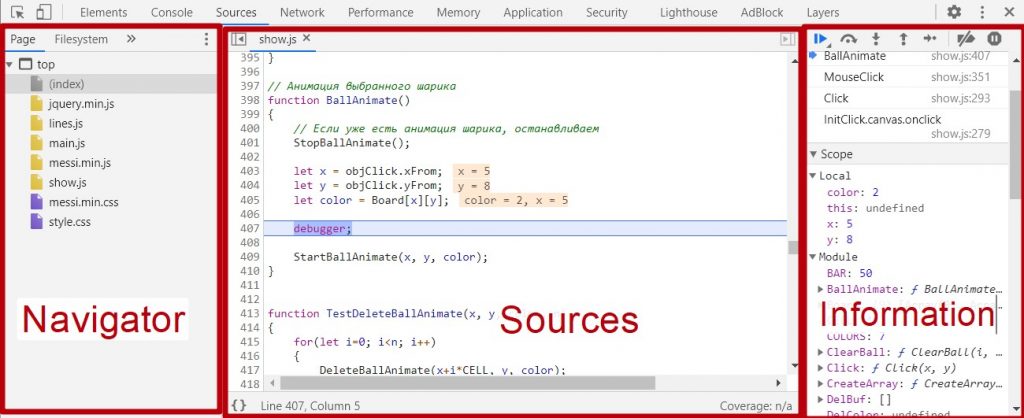
После того, как исполнение скрипта доходит до этой команды, выполнение прекращается и в инструментах разработчика открывается панель Sources:

Панель Sources состоит из 3-х областей:
- Navigation – на ней отображаются все файлы используемые на странице
- Sources – отображается исходный код, тот его фрагмент, где находится команда debugger.
- Information – эта область содержит разнообразную информацию, которую можно использовать для отладки.
Например, на скриншоте видны значения переменных, которые они имеют на момент остановки на команде debugger. Причем доступны как локальные переменные, находящиеся в той же функции, так и переменные в модуле, и глобальные переменные.
После остановки можно начать пошаговое выполнение скрипта с просмотром значений различных переменных на каждом шаге.
Для этого можно воспользоваться кнопками, которые находятся вверху области Information:
![]() — возобновить выполнение скрипта. При нажатии на эту кнопку, скрипт продолжит свою работу.
— возобновить выполнение скрипта. При нажатии на эту кнопку, скрипт продолжит свою работу.
![]() — сделать шаг, не входя во внутрь функции, которые встретятся на пути.
— сделать шаг, не входя во внутрь функции, которые встретятся на пути.
![]() — сделать шаг, если на пути имеется вызов функции, то мы попадет во внутрь это функции
— сделать шаг, если на пути имеется вызов функции, то мы попадет во внутрь это функции
![]() — выполнить до конца текущей функции. Скрипт остановится на последней строке текущей функции. Если вы случайно вошли в функцию, то можете воспользоваться этой кнопкой, чтобы «проскочить» ее до конца.
— выполнить до конца текущей функции. Скрипт остановится на последней строке текущей функции. Если вы случайно вошли в функцию, то можете воспользоваться этой кнопкой, чтобы «проскочить» ее до конца.
![]() — активировать/деативировать все точки останова (по точкам останова информация ниже).
— активировать/деативировать все точки останова (по точкам останова информация ниже).
![]() — останавливать или не останавливать выполнение скрипта при ошибке. Если эта функция включена в открытых инструментах разработчика, то при ошибках скрипт будет останавливаться на строке, которая вызвала ошибку, и это позволяет увидеть значения переменных в этот момент.
— останавливать или не останавливать выполнение скрипта при ошибке. Если эта функция включена в открытых инструментах разработчика, то при ошибках скрипт будет останавливаться на строке, которая вызвала ошибку, и это позволяет увидеть значения переменных в этот момент.
Breakpoints (точки останова)
Кроме использования команды debugger, остановить выполнение скрипта в определенном месте можно при помощи так называемых breakpoints или точек останова.
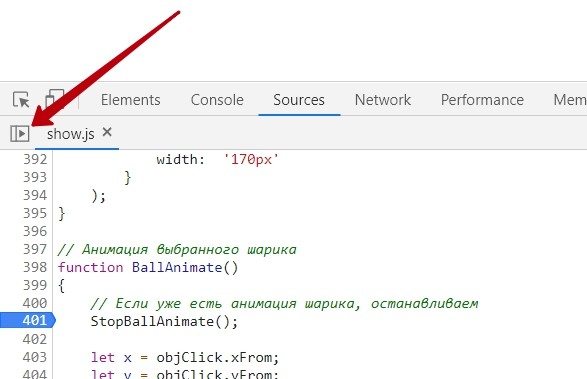
Для этого переходим на уже знакомую нам вкладку Sources, если область Navigation не видна, то открываем ее нажатием на значок в верхнем левом углу:

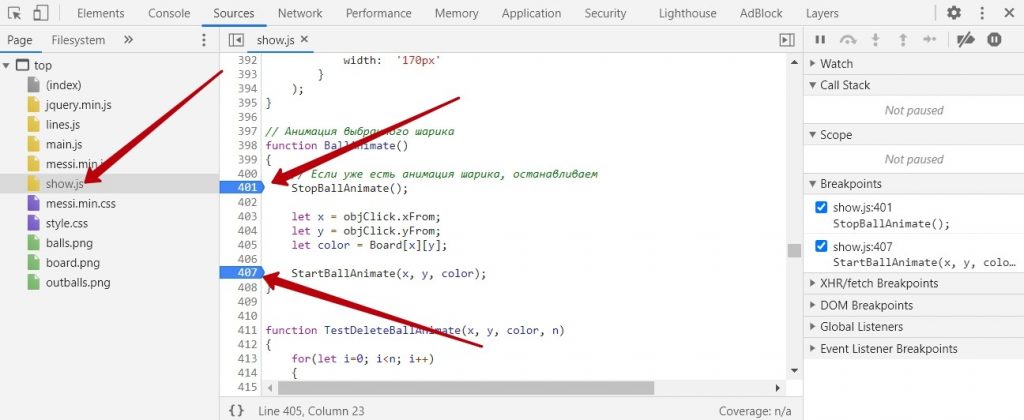
Затем в Navigation выбираем нужный файл, в области Sources находим нужное место, и щелкаем мышью на номере нужной строки. Номер строки будет помечен синим цветом:

Таким образом мы создали точки останова. На этих строках выполнение скрипта будет останавливаться, и мы сможем просмотреть текущие значения переменных, как и в случае использования команды debugger.
Заключение
В заключение хочется сказать, что в статье рассмотрены часто используемые возможности инструментов разработчика в Google Chrome.
Однако это далеко не все возможности, которые есть у этого замечательного инструмента.
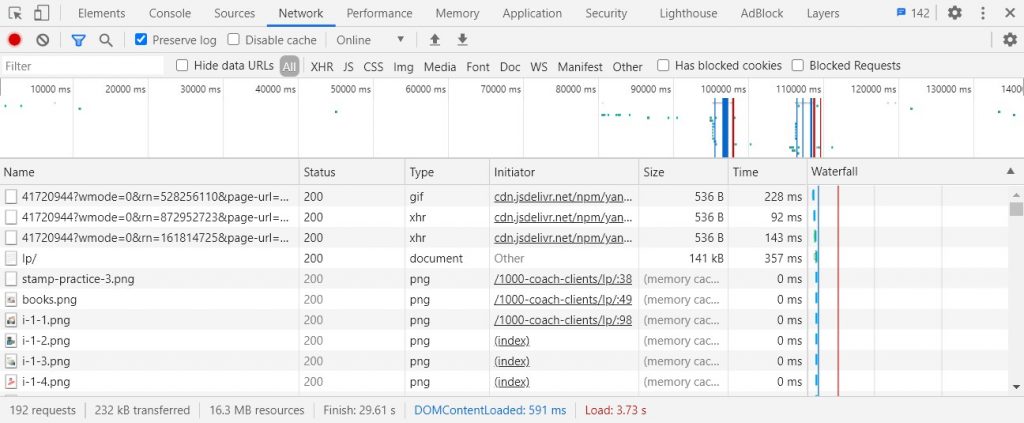
Например, на панели Network мы можем увидеть, как долго загружается страница, какие ресурсы загрузились и за какое время и многое другое. Также эта панель очень помогает при отладке ajax-скриптов.

 Школа программирования ProgTips
Школа программирования ProgTips