Среди библиотек языка JavaScript есть самая популярная, которая называется jQuery. Рассмотрим ее преимущества.
Лидер рейтингов
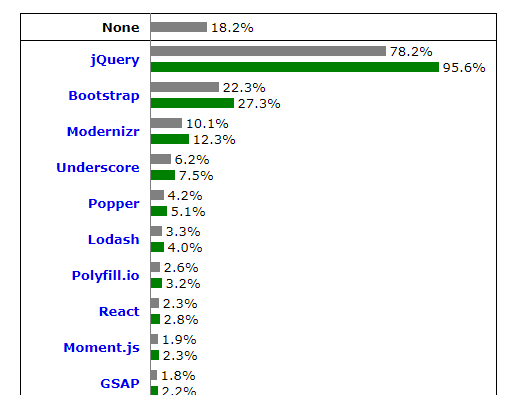
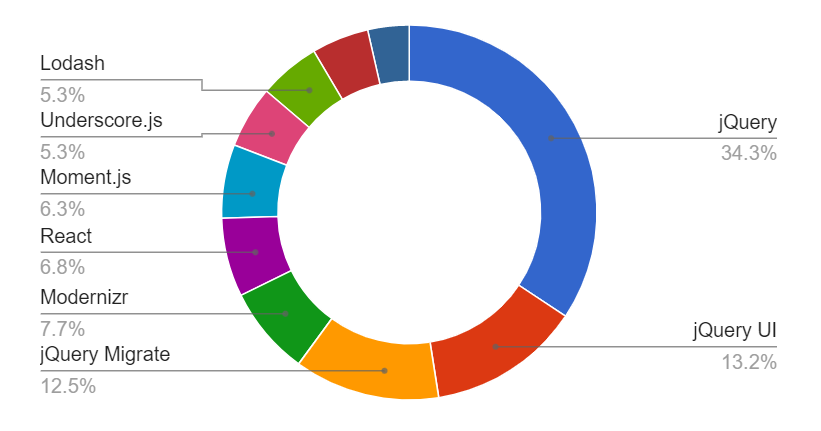
Если посмотреть рейтинги использования библиотек JavaScript, то первым номером всегда идет jQuery.

https://w3techs.com/technologies/overview/javascript_library

https://www.wappalyzer.com/technologies/javascript-libraries
Популярные сайты для IT-сферы:
также используют jQuery.
В чем же секрет такой популярности?
Дело в том, что JavaScript имеет множество экзотических возможностей, а программисту нужны решения конкретных практических задач.
Разработчик библиотеки jQuery Джон Резиг выбрал очень простой и удобный подход к обработке HTML-страницы. Команда jQuery в минимальном варианте состоит из двух частей:
- Выбираем элементы на странице
- Выполняем с ними некоторое действие
Таким образом, всего одной строчкой может обработать несколько элементов.Рассмотрим на примере. Допустим нам нужно всем элементам класса ‘news’ устанвоить красный цвет.
На чистом JavaScript код будет выглядеть так:
let elems = document.getElementsByClassName('news');
for (var i = 0; i < elems.length; i++)
{
elems[i].style.color = 'red';
}
Теперь сделаем тоже самое на jQuery:
$('.news').css('color', 'red');
Потребовалась ровно одна строчка. Простота подхода и привела к тому, что бибилиотека jQuery стала практически стандартом для разработки на JavaScript.
Подключение jQuery
Существует два варианта подключения jQuery
Вариант 1. Скачать с официального сайта и подключить как скрипт
<script src="jquery-3.5.1.min.js"></script>
Вариант 2 (рекомендуемый). Подключить библиотеку с сервера Google
developers.google.com/speed/libraries
Для этого нужно выбрать соответствующую строчку и добавить ее в конец страницы.
Проверка работы jQuery
$(document).ready(function(){ alert('Версия jQuery ' + jQuery.fn.jquery); });
Пример кода веб-страницы с проверкой jQuery:
<!DOCTYPE html>
<html lang="ru">
<!--
jQuery
-->
<head>
<meta charset="utf-8">
<title>jQuery</title>
</head>
<body>
<!-- Подключение библиотеки jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Проверка библиотеки jQuery -->
<script>
$(document).ready(function(){ alert('Версия jQuery ' + jQuery.fn.jquery); });
</script>
</body>
</html>
Если все сделано правильно, то будет выведена версия библиотеки.

Синтаксис jQuery
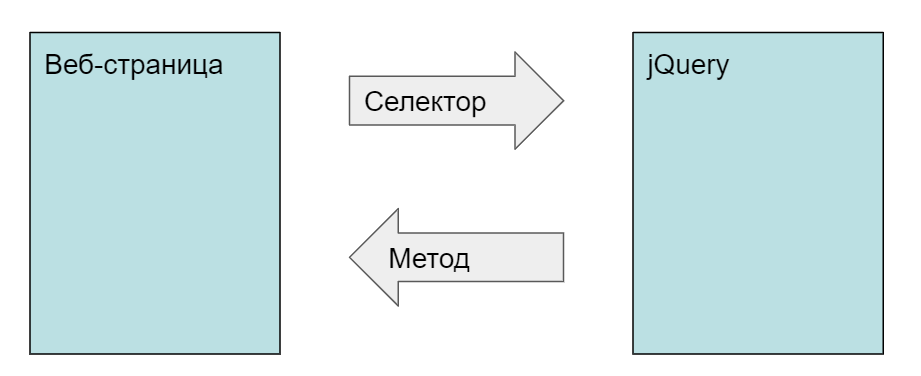
В общем виде синтаксис для вызова метода jQuery имеет следующий вид:
$(селектор).метод();
Мы выбираем группу элементов и выполняем некоторое преобразование.

Чтобы отобрать группу элементов, нужно передать селектор функции jQuery. В качестве селектора элемента может выступать сам элемент, его идентификатор или класс, а также комбинация селекторов:
api.jquery.com/category/selectors/
Примеры вызова
$("p") // получить все <p> элементы
$("p, h3") // получить все <p> и <h3> элементы
$("#box") // выбор элемента с id = box
$(".button") // // выбор элементов с class = button
$("div.button"); // выбор элементов div с class = button
Вариантов манипуляции с выбранными элементами множество:
api.jquery.com/category/manipulation/
$(this).hide(); // Скрыть текущий элемент
$(this).toggle(); // Переключить отображение элемента
$("#button1").click(Button1); // Установить функцию по клику
$("#box2").slideDown("fast"); // Отобразить элемент с движением
$(".box").slideUp("slow"); // Скрыть элементы класса с движением
Кроме того, что сама библиотека имеет множество возможностей, также дополнительно были разработаны расширения для этой библиотеки, которые закрывают практически все потребности веб-программиста.
 Школа программирования ProgTips
Школа программирования ProgTips