CSS «Cascading Style Sheets» (в переводе «Каскадные таблицы стилей») – это язык таблиц стилей. Его назначение – описание внешнего вида HTML-страницы.
Верстая какую-то страницу (сайт), большую часть времени, вы будете проводить именно за написанием CSS-правил.
В этой статье разберем основы CSS, т.е. то, что должен знать любой веб-разработчик, независимо от того плотно он занимается версткой, или его специализация программирование на javascript или серверное программирование.
Исходный пример.
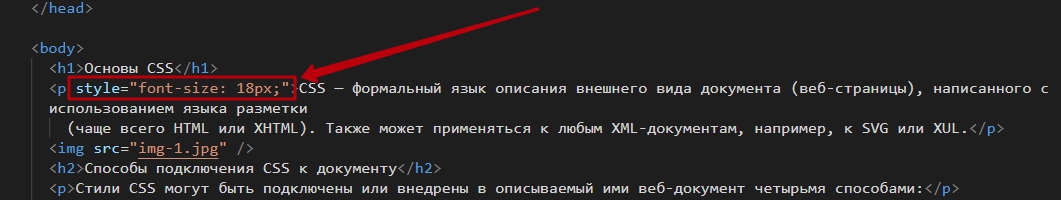
Вот разметка простейшей HTML-страницы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Основы CSS</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Основы CSS</h1> <p>CSS — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки (чаще всего HTML или XHTML). Также может применяться к любым XML-документам, например, к SVG или XUL.</p> <img src="https://progtips.ru/wp-content/uploads/2020/10/img-1-1.jpg" /> <h2>Способы подключения CSS к документу</h2> <p>Стили CSS могут быть подключены или внедрены в описываемый ими веб-документ четырьмя способами:</p> <ul> <li>Когда описание стилей находится в отдельном файле, оно может быть подключено к документу посредством элемента <link>, включённого в элемент <head>.</li> <li>Когда файл стилей размещается отдельно от родительского документа, он может быть подключён к документу инструкцией @import в элементе<style>.</li> <li>Когда стили описаны внутри документа, они могут быть включены в элемент <style>, который, включается в элемент <head>.</li> <li>Когда стили описаны в теле документа, они могут располагаться в атрибутах отдельного элемента.</li> </ul> <footer>(c) <a href="https://ru.wikipedia.org/wiki/CSS" target="_blank">Википедия</a></footer> </body> </html> |
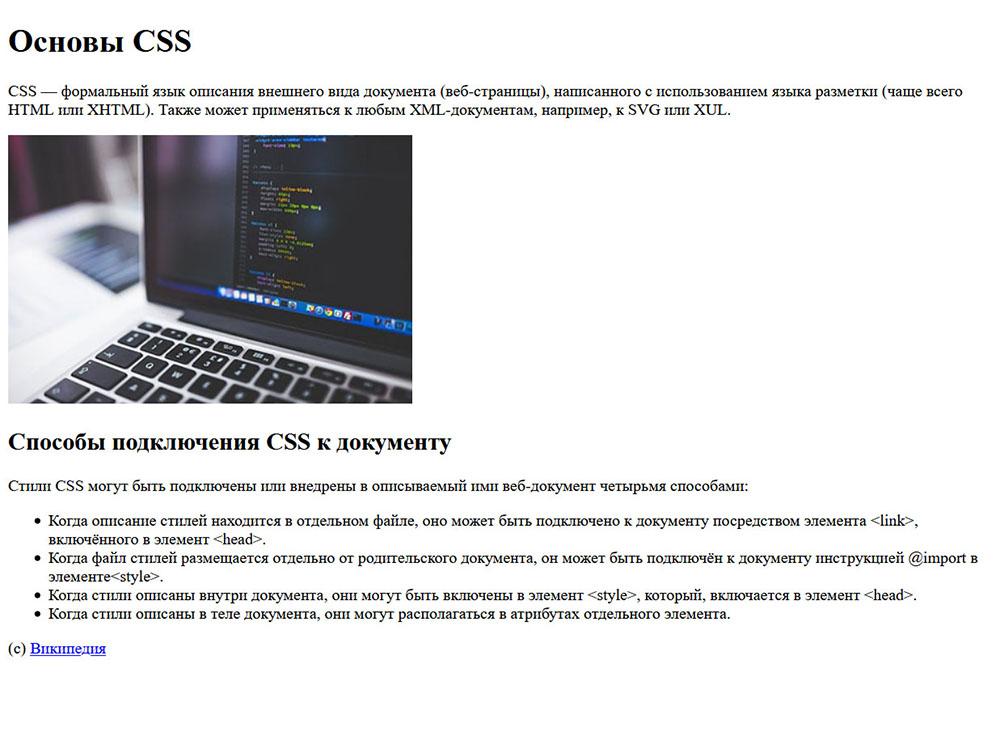
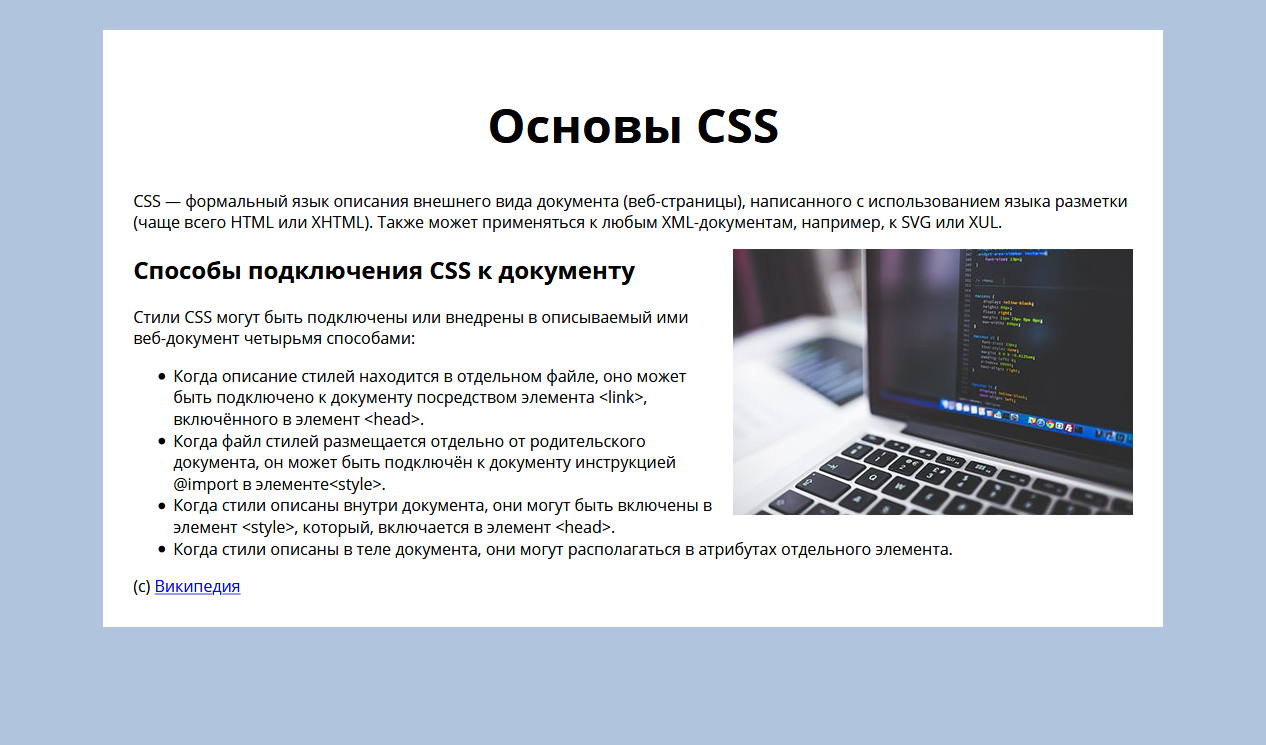
Вот как такая страница выглядит в браузере:

В разных браузерах, страница может отображаться немного по-разному, но в целом она будет такой, как на картинке выше.
Как-то изменить внешний вид страницы, средствами HTML мы не можем, а ведь хочется? Согласитесь, обычно сайты выглядят более презентабельно. И вот тут в дело вступает CSS.
Подключение CSS-стилей
Таблицы стилей делятся на внешние и внутренние.
Внешние таблицы располагаются в отдельных файлах с расширением .css (например style.css)
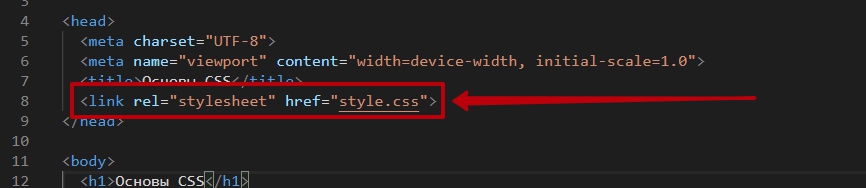
1. CSS-файл может быть подключен на страницу при помощи тега <link> , который должен находиться в секции <head> HTML-страницы – это самый часто используемый способ подключения CSS:

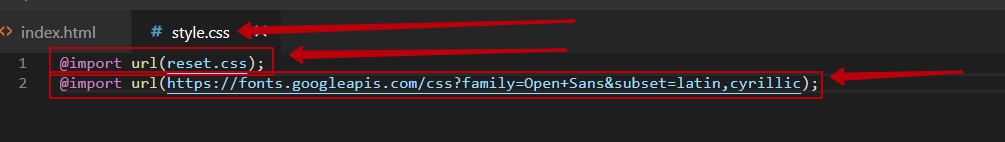
2. Другой путь, это использование правила @import . Чтобы это правило работало оно должно находиться в таблице стилей (внутренней или внешней), в самом начале, перед остальными правилами.
Обычно @import используется внутри CSS-файлов. Также эта директива используется для подключения шрифтов.

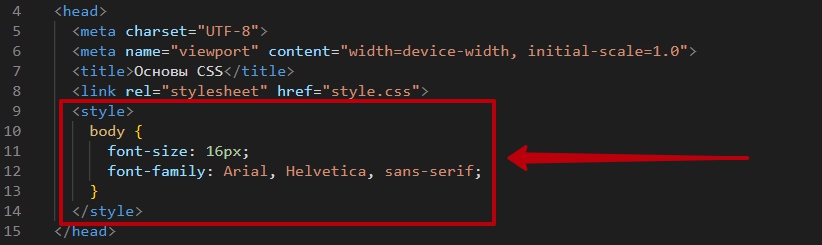
3. Внутренние таблицы стилей встраиваются в HTML-страницу, в секцию <head> , и находятся они внутри тегов <style>

4. И последний способ подключения CSS – это встроенные стили. Они пишутся непосредственно внутри HTML-тегов в атрибуте style. Такие стили, действуют только на тот тег, в котором написаны.

Начинаем писать CSS
Давайте напишем несколько CSS-правил для нашей HTML-страницы (разметка страницы находится вначале статьи).
Я, как бы, говорю себе: «хочу чтобы:
— на серо-голубом фоне страницы, посередине, располагался блок с содержимым страницы,
— ширина этого блока должна быть не более 1000 пикселей,
— фон блока белый,
— размер шрифта 16 пикселей,
— шрифт Open Sans,
— отступы текста от границ блока 30 пикселей».
Далее я решаю, что основной заголовок <h1> : «должен располагаться по центру и иметь размер шрифта в 3 раза больший, чем размер текста».
Ну и еще: «картинка должна находиться справа и обтекаться текстом по левой стороне»
Вот CSS-правила, которые выполняют то, что я задумал (поместите их в файл style.css, который разместите в той же папке, что и html страницу):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/* подключаем шрифт Open sans */ @import url('https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400&display=swap'); html { background-color: lightsteelblue /* фон всей страницы светло-серый-голубой */ } body { width: 100%; /* ширина блока с контентом 100% от ширины страницы*/ max-width: 1000px; /* но не более 1000 пикселей */ margin: 30px auto; /* внешние отступы сверху и снизу по 30 пикселей, по бокам auto - для выравнивания по центру */ background-color: white; /* фон белый */ padding: 30px; /* внутненние отступы по 30 пикселей со всех сторон */ font-size: 16px; /* размер шрифта 16 пикселей */ font-family: 'Open Sans', sans-serif; /* Шрифт Open sans */ } h1 { text-align: center; /* текст заголовка выровнен по центру */ font-size: 3em; /* размер шрифта в 3 раза больше размера текста на странице */ } img { float: right; /* картинка располагается справа */ margin-left: 15px; /* оступ слева от картинки 15 пикселей, чтобы текст не был вплотную к картинке */ } |
Теперь страница выглядит вот так, согласитесь уже лучше:

Синтаксис CSS-правил
Давайте разберем основу основ CSS, а именно, синтаксис написания CSS-правил. Сделаем это на примере правила для тега <h1> , которое мы написали выше.
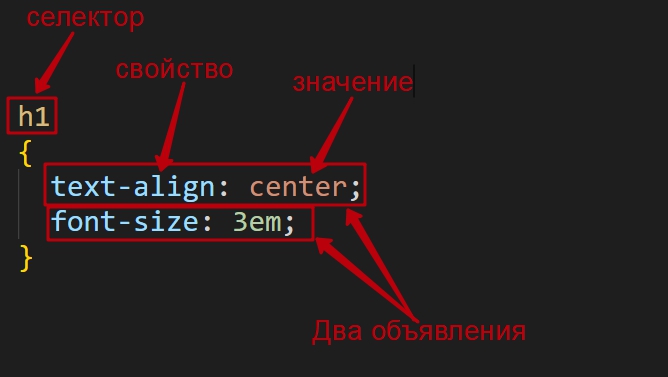
Посмотрите на картинку:

Объявление стиля (или CSS-правило) состоит из 2-х частей:
- Селектор, в нашем случает h1 (о селекторах позже поговорим подробнее)
- Блок объявлений (находится после селектора в фигурных скобках)
В блоке объявлений, может находится множество объявлений. Каждое объявление состоит из:
- Свойства, которое определяет что будет сделано (в примере text-align – т.е. текст будет выровнен);
- Двоеточия «:» – разделяет свойство и значение;
- Значение, которое описывает как браузер должен обработать свойство (в примере center – т.е. текст будет выровнен по центру)
В CSS определено множество свойств и для каждого свойства имеются допустимые значения. Все их не помнит, наверно, никто. На практике лишь часть из них используется часто, и они быстро запоминаются.
Исходя из того, что все свойства и значения запомнить нереально, вытекает что нужно пользоваться справочниками.
Вот справочный указатель на портале mdn: https://developer.mozilla.org/ru/docs/Web/CSS/Reference
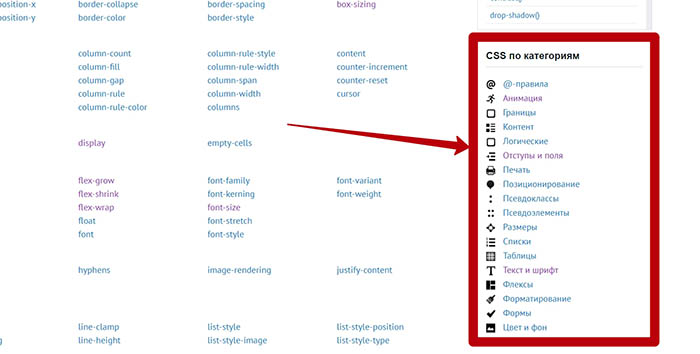
Также мне нравится справочник: https://webref.ru/css
Для CSS в этом справочнике, кроме собственно списка, есть разбивка по категориям, тоже иногда бывает удобно:

Практический алгоритм действий.
Предположим, стоит задача сделать красный текст на желтом фоне.
Мы понимаем, что надо:
- Сделать цвет шрифта красным
- Сделать желтый фон
Ищем подходящие свойства – это color и background-color. В итоге:
|
1 2 3 4 |
{ color: red; background-color: yellow; } |
Пример сложнее. Скажем, вам требуется, в каком-то блоке, фоном которого является картинка, написать текст. Вы пишите его и понимаете, что фоновая картинка слишком пестрая и текст на ней не читается.
Выход из ситуации: наложить сверху какой-то полупрозрачный слой и уже на нем написать текст, тогда он будет читаться.
Но! Вот проблема: вы в принципе не понимаете, как это сделать, какие свойства искать, как к этому подступиться.
Выход простой – в большинстве случаев это кто-то уже делал, идете в поисковик и ищите. Главное правильно сформулировать запрос. Если с первого раза не нашли, переформулируйте запрос.
В нашем примере, введите в яндексе: css сделать полупрозрачный фон.
Посмотрите поисковую выдачи, вы найдете ответ на свой запрос, и даже, с примерами.
Если вам не совсем понятны примеры, то смотрите из каких свойств состоят правила, ищите эти свойства в справочнике и читайте описания.
Селекторы в CSS
Теперь, когда мы разобрались с блоком объявлений стилей, нужно разобраться с тем, что находится вначале любого CSS-правила – с селектором.
Селектор указывает, к каким элементам применять объявления стилей.
В нашем примере селектор h1 – это тип элемента, говоря по-простому тег.
Такой селектор означает что стили будут применены ко всем тегам h1 на странице.
В качестве селектора могут выступать:
- элементы (имена тегов), например h2
- класс, перед ним ставится точка, например .my-class
- идентификатор, перед ним ставится решетка, например #main
- псевдоклассы и псевдоэлементы
Универсальный селектор
Существует селектор *.
Он выбирает все элементы на странице. Например правило:
|
1 2 3 |
* { margin: 0; } |
установит для всех элементов нулевые внешние отступы.
Элементы
Селекторы элементов дают возможность выбрать, для применения стилей, все элементы одного типа на странице (проще говоря все одинаковые теги). Например:
|
1 2 3 |
h2 { color: blue; } |
Это правило устанавливает для всех заголовков <h2> голубой цвет текста.
Классы
Селекторы классов позволяют выбрать для задания стилей один или более элементов с одинаковыми именами классов.
В элементах классы задаются при помощи атрибута class, например:
|
1 2 |
<h3 class="big">Текст заголовка</h3> <p class="big">Текст абзаца</p> |
|
1 2 3 |
.big { font-size: 1.4em; } |
В этом примере шрифт будет увеличен и для заголовка h3, и для параграфа.
Идентификаторы
Селекторы идентификаторов предназначены для выбора одного конкретного элемента на странице.
В элементах идентификаторы задаются при помощи атрибута id, например:
|
1 |
<div id="main">...</div> |
Атрибуты
Селектор по атрибуту позволяет выбрать элементы, имеющие определенный атрибут или атрибут с определенным значением.
Проще всего этот вид селектора показывать на примерах:
[title] – выберет все элементы, у которых есть атрибут title , независимо от его значения. span[contenteditable="true"] – выберет все элементы span , у которых атрибут contenteditable имеет значение trueСелектор a[href*="yandex.ru"] – выберет все ссылки, у которых в атрибуте href содержится yandex.ru
Полный список вариантов использования этого селектора вы можете посмотреть в документации.
Псевдоклассы
Псевдоклассы в CSS – это определенный набор ключевых слов, которые добавляются к селекторам через двоеточие.
Их предназначение дать возможность применить стили к элементу, когда происходит определенное событие, например когда указатель мыши находится над элементом.
|
1 2 3 |
a:hover { color: red; } |
Правило выше означает, что, когда указатель мыши находится над ссылкой, цвет её текст становится красным.
hover – это, наверно, самый часто используемый псевдокласс. Список стандартных псевдоклассов вы можете посмотреть в документации.Псевдоэлементы
Псевдоэлементы в CSS – это определенный набор ключевых слов, которые добавляются к селекторам через двойное двоеточие.
С их помощью можно выбрать какую-то часть элемента, и задать для нее свойства.
Например, можно сделать первые буквы заголовков h2 красного цвета:
|
1 2 3 |
h2::first-letter { color: red; } |
Список стандартных псевдоэлементов вы можете посмотреть в документации.
 Школа программирования ProgTips
Школа программирования ProgTips