Иногда заказывать сайт дорого, а готовые шаблоны не подходят. В таком случае вы можете захотеть написать свою тему на WordPress. Сделать это на минимальном уровне не так сложно, даже если у вас не было никакого опыта в программировании. Кроме того, WordPress — популярная, востребованная платформа. Разобравшись в ее работе один раз, вы можете со временем совершенствовать свои навыки и начать выполнять простые заказы за деньги.
Для начала работы понадобится базовое знание HTML и CSS. Если вы знаете азы языка программирования PHP, будет легче. Но если нет, в тексте будет пара подсказок и вы сможете сориентироваться.
Тема, которую мы сейчас будем создавать — это только внешний вид сайта. Как если бы один и тот же человек был одет в совершенно разную одежду, носил разные прически и так далее. Внешний вид иногда меняется до неузнаваемости, но это все тот же Василий Петрович.
При желании вы сможете переключаться между разными темами и получать совершенно разные на вид сайты. При этом не придется каждый раз заново загружать на сайт все тексты, картинки и так далее.
Устанавливаем WordPress и создаем первые записи
Для начала нужно установить сервер и сам WordPress. «Сервер» — это набор программ, которые позволят вам полноценно тестировать сайт на своем компьютере. Кроме вас, его никто не увидит. Откройте нашу простую инструкцию по установке и выполните все пункты.
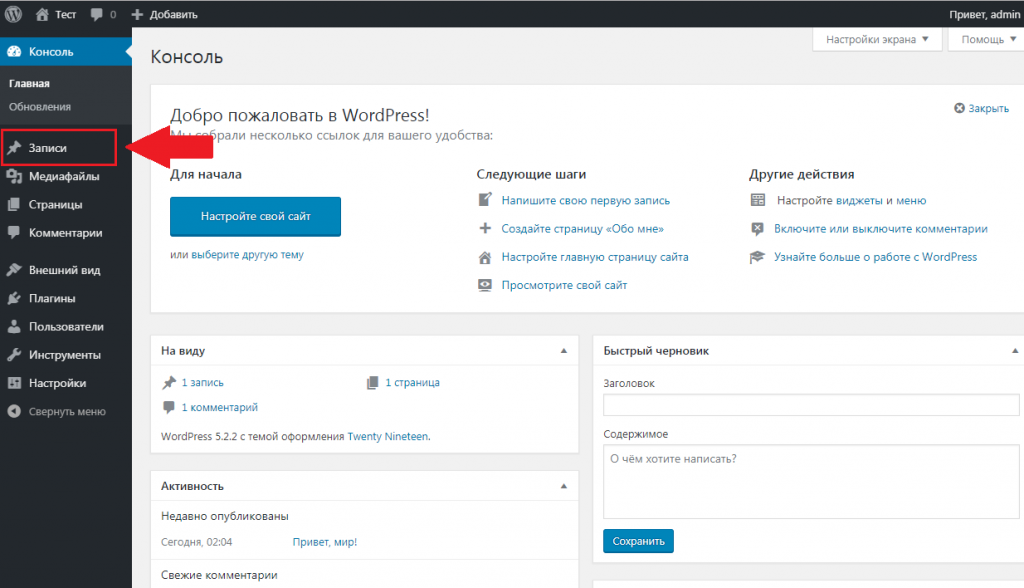
Когда вы установили WordPress, зайдите в панель администратора. Скорее всего, она будет по адресу:
http://localhost/wordpress/wp-admin
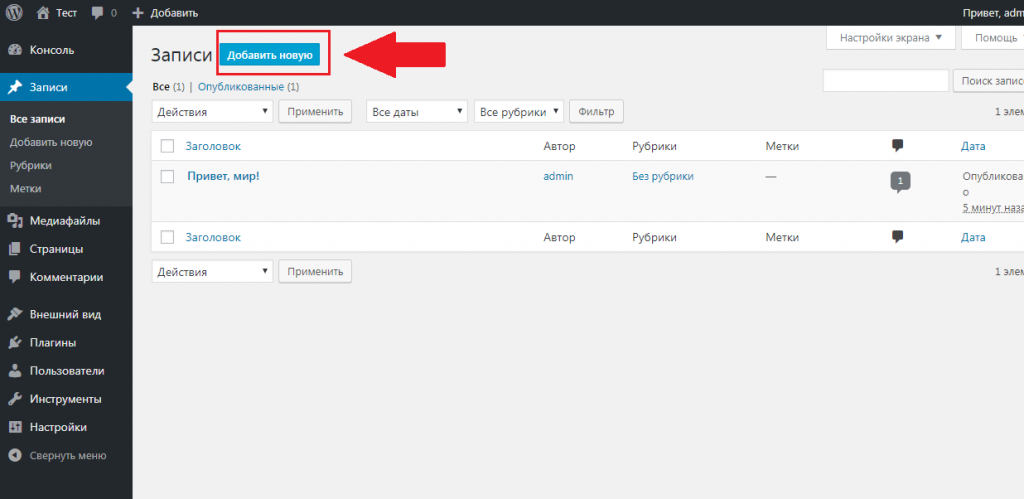
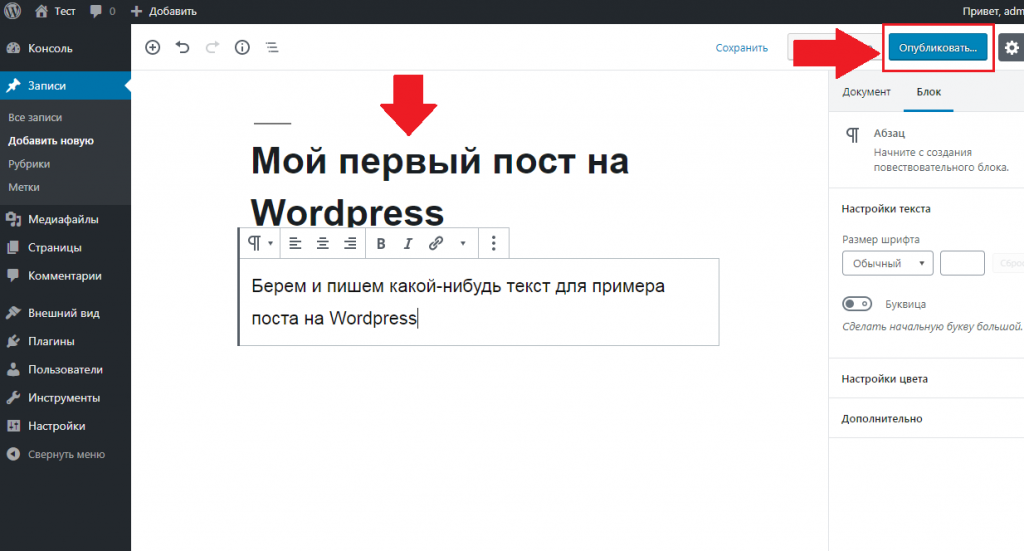
Давайте создадим новую запись:




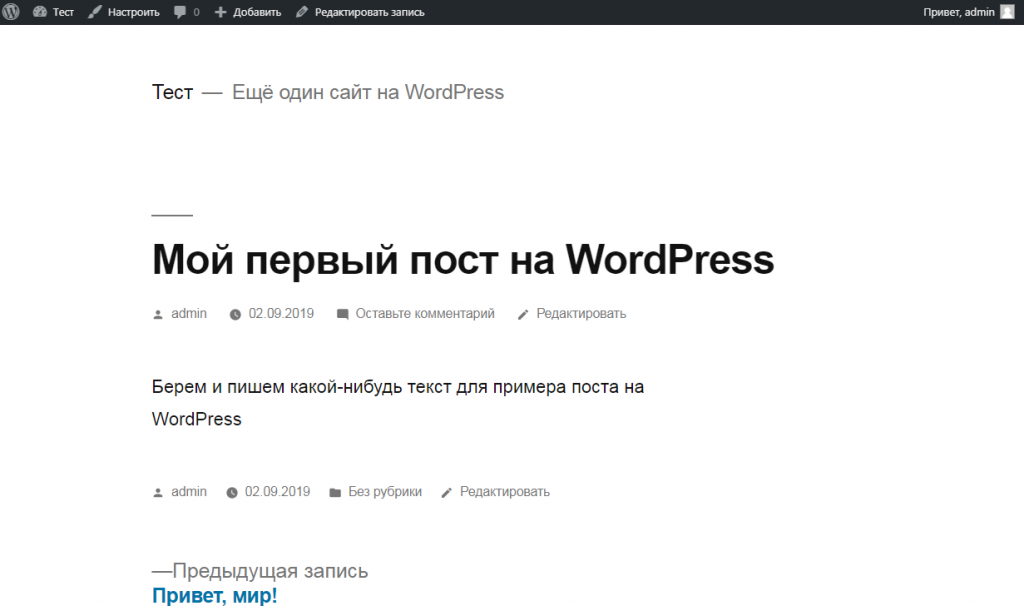
Пока все очень скромно, не правда ли? Но прежде чем наводить красоту, нам нужно добавить на сайт еще несколько тестовых записей. Вернитесь к началу этого пункта и повторите все несколько раз.
Создаем минимально возможную тему WordPress
Теперь мы начинаем писать тему для WordPress. Тема отвечает за то, как будут выводиться и отображаться записи. Например, вы сможете сделать так, чтобы на главной странице всегда показывались последние 6 записей. Сможете задать шрифт и цвет заголовка. Это — самые простые примеры.
Чтобы приступить к созданию темы, откройте на компьютере папку с WordPress. Например,
C:\Prog\UwAmp\www\wordpress\wp-content\themes
Создаем там папку для нашей темы. Например, назовем ее tema1.

Откройте редактор кода Geany — он находится по адресу C:\Prog\Geany\GeanyPortable.exe
Сейчас мы напишем несколько строчек — описание нашей темы. Это нужно, чтобы движок WordPress ее увидел.
|
1 2 3 4 5 6 7 8 9 |
/* Theme Name: tema1 Theme URI: my-test-theme.example.com Author: User 1 Author URI: user1.example.com Description: Testing Wordpress. Version: 0.1 Text Domain: my-test-theme */ |
Какие именно значения вписывать после двоеточия, не имеет особого значения, можете даже оставить наши. Единственное: избегайте кириллицы. WordPress в панели управления может показать вместо нее вопросительные знаки. Не критично, но неудобно.

Давайте сразу же добавим в этот файл и минимальный CSS-код, чтобы можно было создать очень простой тестовый дизайн. Можете пока просто скопировать код, а со временем подправите его под свои нужды или напишете новый.
Все вместе теперь выглядит так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
/* Theme Name: tema1 Theme URI: my-test-theme.example.com Author: User 1 Author URI: user1.example.com Description: Testing Wordpress. Version: 0.1 Text Domain: my-test-theme */ body { margin: 0; padding: 0; } section#header { background: lightgray; font-family: Verdana, sans-serif; font-size: 400%; border-bottom: solid 1px #cc0000; margin-bottom: 30px; padding-left: 20%; width: 60%; } #header ul { list-style-type: none; margin: 0; padding: 0; } #header ul li { display: inline; font-size: 10pt; margin: 0; padding: 0; } .content { padding-left: 20%; } .content div.card { border: solid 1px #cc0000; margin-bottom: 3px; width: 60%; } .content div.card img { max-width: 100%; } |
Сохраняем наш файл:
Файл -> Сохранить как
Выберите путь к папке с нашей темой: C:/Prog/UwAmp/www/wordpress/wp-content/themes/tema1/
Вбейте название файла — style.css (менять название нельзя, иначе его не увидит WordPress).


В той же папке нужно создать еще один файл — index.php. Пока он будет пустым.
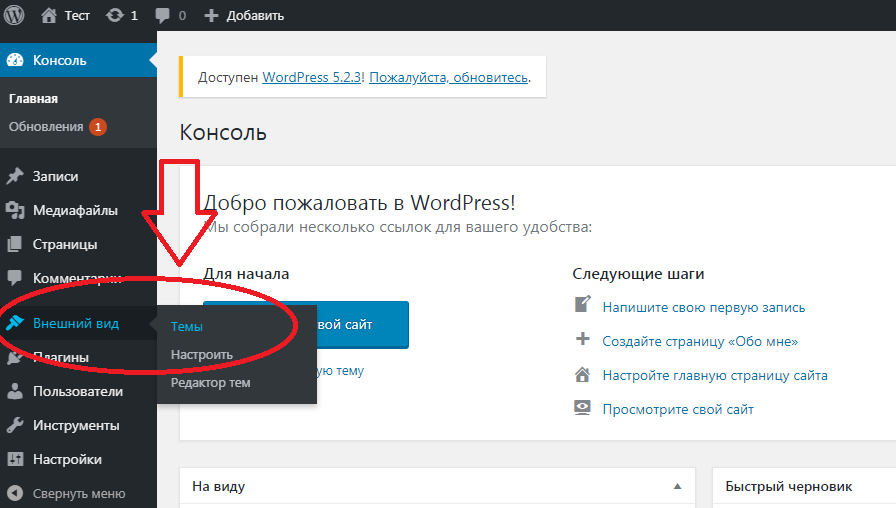
Теперь движок WordPress видит нашу тему, и мы можем ее включить. Для этого зайдите в админку. В меню слева: Внешний вид — Темы.

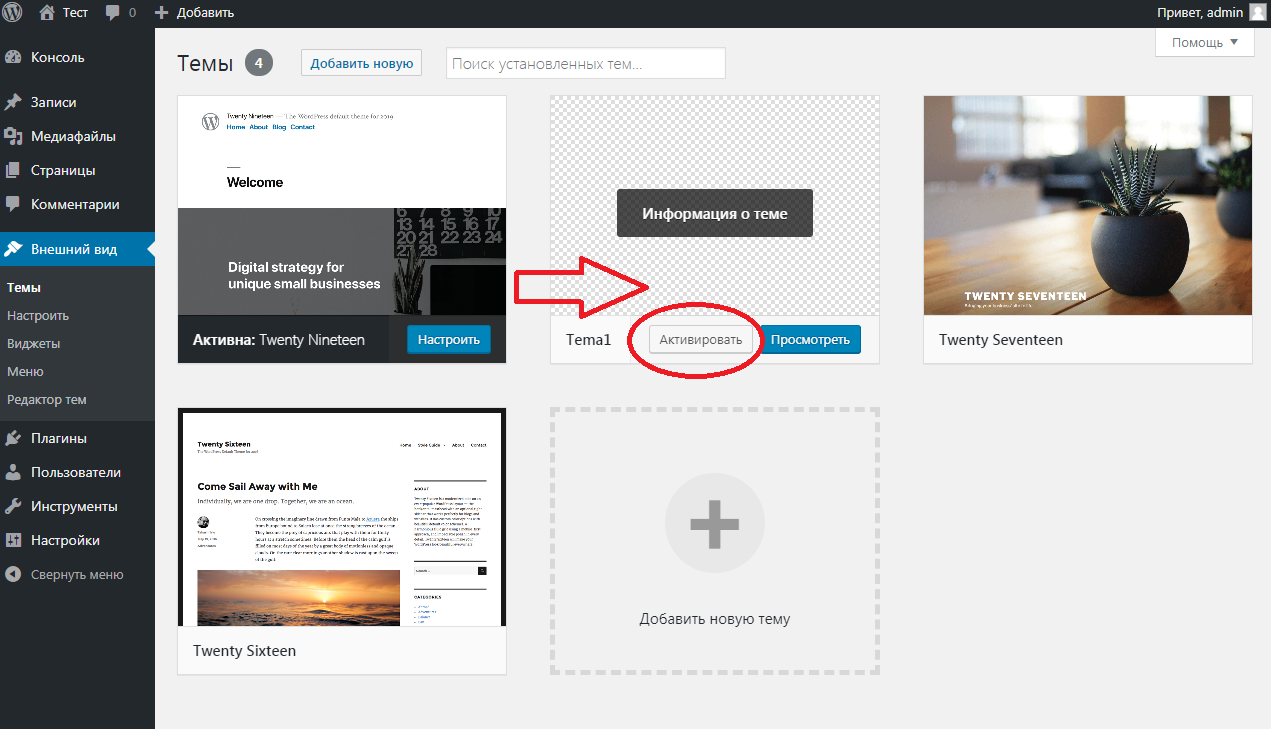
Среди тем появится tema1 (или другое название, если вы его меняли в файле). Наведите на нее курсор мыши и нажмите «Активировать».

Создаем основные файлы темы
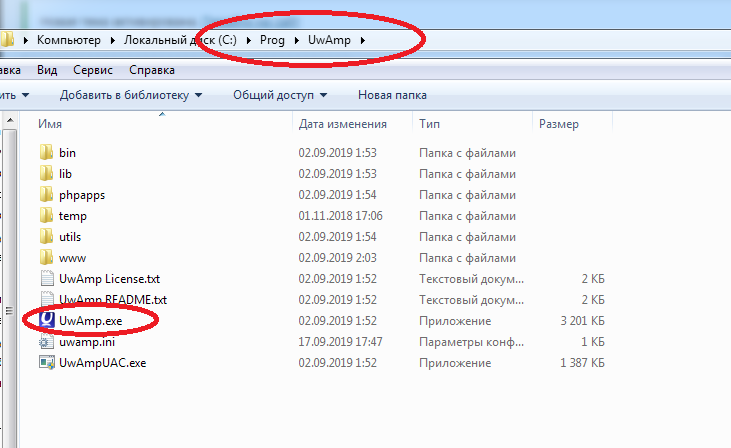
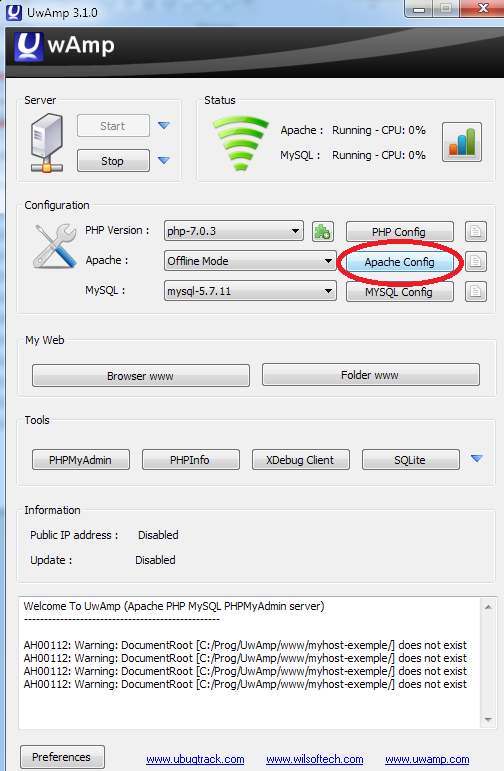
Прежде чем продолжить, внесем в настройки сервера небольшое, но важное изменение — без него у нас не будут работать рубрики WordPress. Откройте папку с сервером и запустите программу UwAmp.exe.

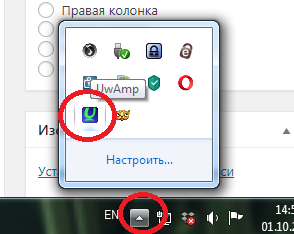
Если вместо настроек видите окно с надписью «UwAmp is already running», найдите иконку сервера в нижнем правом углу и кликните на нее:

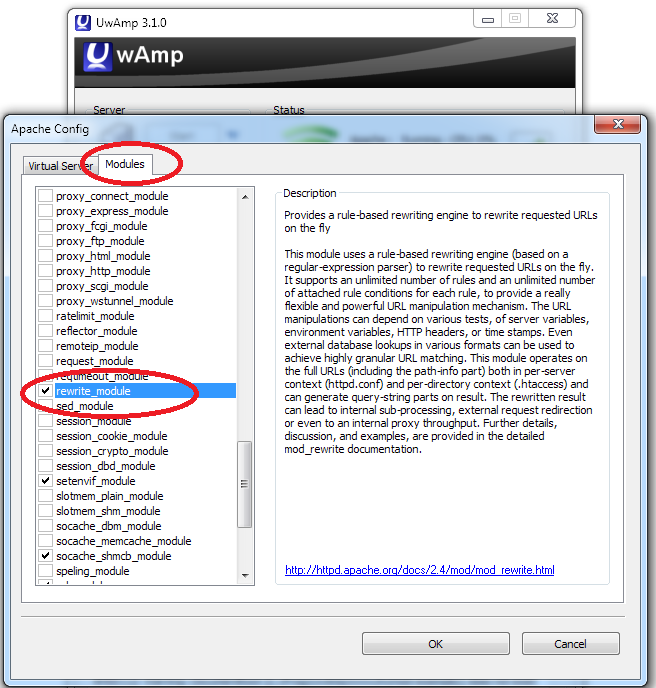
Откройте настройки сервера Apache, перейдите на вкладку Modules и поставьте галочку возле строки rewrite_module:


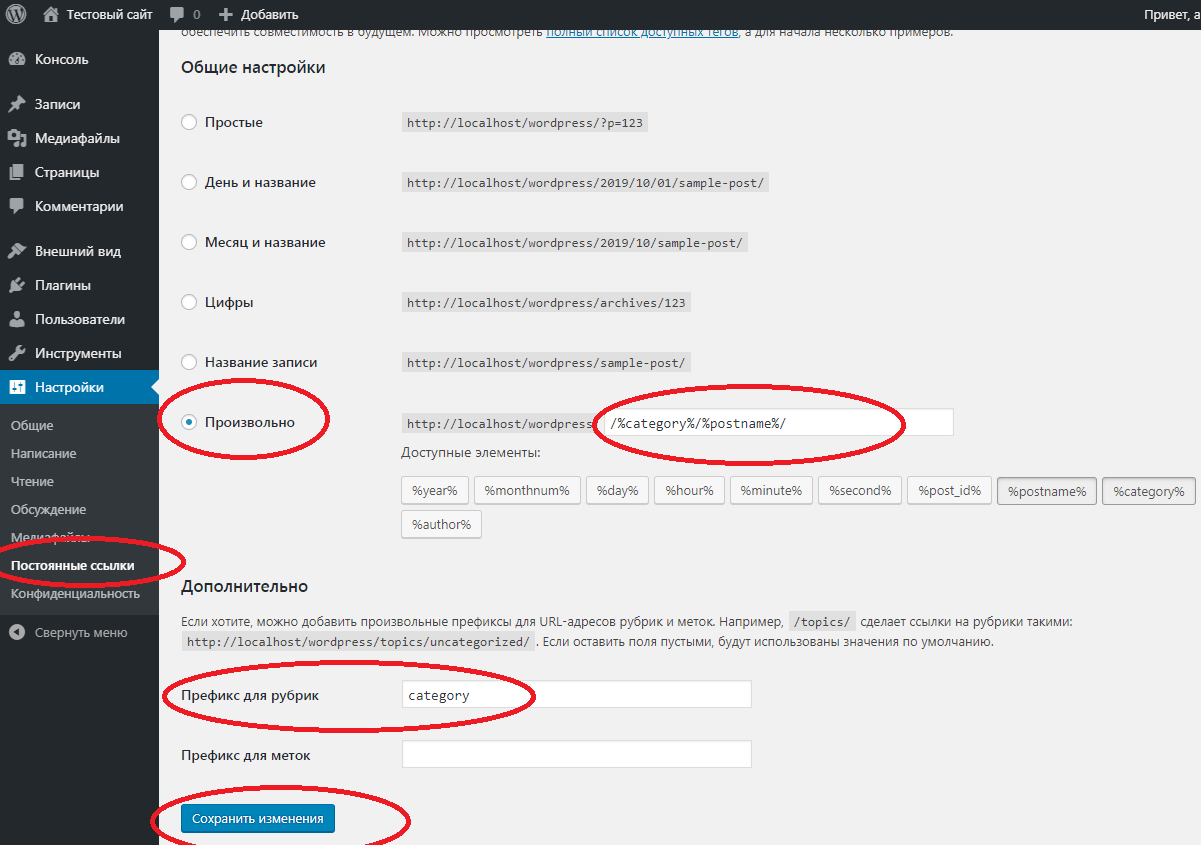
Также в админке откройте раздел Настройки — Постоянные ссылки, выберите «Произвольно» и заполните остальные поля так, как на этой картинке:

Не забудьте сохранить изменения.
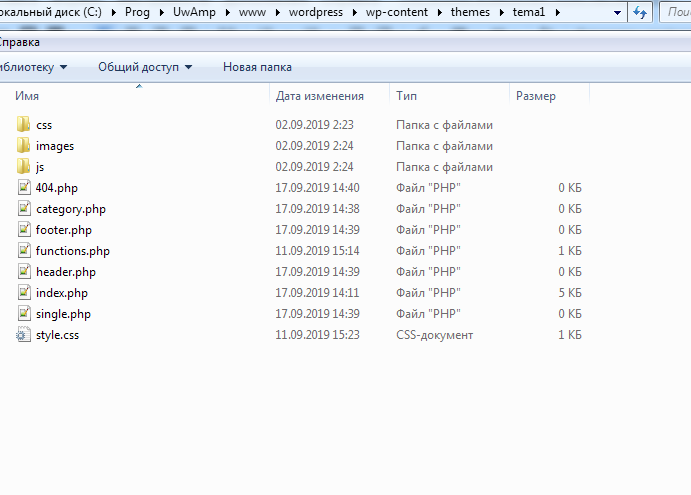
Теперь все готово к дальнейшему творчеству. Возвращаемся в папку tema1 и создаем там такие папки и файлы:

Движок WordPress ищет файлы с определенными названиями и показывает их в нужных местах сайта. Например, то, что вы напишете в файле 404.php, отобразится на странице ошибки 404.
Теперь все готово к полноценному созданию темы. Мы будем давать WordPress инструкции с помощью команд, которые являются частным случаем языка программирования PHP. Если вы уже неплохо знакомы с PHP, пропустите следующую главу.
Азы языка PHP
Мы создавали пустую страницу index.php — это главная страница сайта. Давайте ее наполнять. Откройте файл index.php с помощью редактора кода Geany.
PHP-команды вставляются в обычный HTML-код. Каждый кусок PHP начинается с такого знака:
<?php
Напишите в файле index.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <title>Пробный сайт</title> </head> <body> <h1 style="font-size: 400%; color: red"> <?php echo date("g:i:s"); ?> </h1> </body> </html> |
<?php — в этой строчке мы начинаем вставку PHP-кода
echo date(«g:i:s»); — это команда (точнее, две команды), которая на языке PHP означает “узнать (date) и вывести (echo) на экран текущее время в формате “часы (g): минуты (i): секунды (s)”.
Обратите внимание, в языке PHP в конце каждой строки обязательно ставить точку с запятой. Иначе появится ошибка и сайт работать не будет.
?> — как вы уже, возможно, догадались, этой строкой мы говорим, что вставка PHP-кода закончена и начинается снова обычный HTML.
Давайте проверим, как это работает. Откройте главную страницу сайта: http://localhost/wordpress/
Вы увидите время с точностью до секунд. Обновите страницу. Вы увидите, что секунды обновились. (Возможно, час будет показан неправильно — это зависит от настроек сервера. Не обращайте внимания, сейчас для нас это неважно.)
Откройте HTML-код загруженной страницы. Вы не увидите там PHP-кода.

Это связано с тем, что язык PHP обрабатывается на сервере — раньше, чем страница отправляется в браузер. Сервер выполнил наши инструкции и «превратил» их в обычный HTML.
Автоматически выводим записи на главную
Создание темы WordPress тоже базируется на языке PHP. Давайте вместо времени выведем на главную страницу последние 6 записей. Для этого в файле index.php уберите все, что находится между тегами <body> и </body>, а вместо этого напишите такой код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<section id="header"> Тестовый сайт </section> <section class="content"> <?php /* Получаем 6 последних записей из базы данных. Если надо меньше или больше - меняйте число */ $posts = get_posts( array( 'numberposts' => '6')); /* Выводим пост. foreach - это один из стандартных циклов в языках программирования. $posts - это переменная (склад), в которой хранятся последние 6 записей, загруженные из базы данных. $post - это новая переменная, необходимая для работы цикла. Строчка foreach($posts as $post) на человеческий язык переводится так: “До тех пор, пока на складе ($posts) есть записи, бери их по очереди по одной, каждой назначай временное имя $post и делай с ней то, что будет указано ниже”. */ foreach($posts as $post) { /* Строчкой ниже - стандартная функция Wordpress, которая готовит пост к выводу на страницу. Можете просто копировать ее */ setup_postdata($post); /* Начинаем HTML-код каждой отдельной записи */ echo '<div class="card">'; /* Выводим заголовок записи */ $post_title = the_title('<h1 style="color: gray">', '</h1>', false); /* В следующей строчке мы "спрашиваем" у Wordpress ссылку на запись с помощью функции get_permalink(). Результат сохраняем в переменную $post_link */ $post_link = get_permalink(); /* В следующей строчке мы возьмем из базы данных Wordpress картинку, привязанную к этой записи - если она есть. */ $post_thumb = get_the_post_thumbnail(null, 'large', array('class'=>'card-img') ); /* Мы получили все необходимые данные из базы данных! Теперь можно начать вывод записи на экран. За вывод информаци отвечает команда echo. С ее помощью сейчас мы будем печатать обычый HTML-код, но вставлять в него полученные данные. */ /* Печатаем ссылку на пост */ echo '<a href="'.$post_link.'">'; /* Внутри ссылки будет вставлена картинка поста (если она была загружена в админке) */ echo $post_thumb; /* теперь опубликуем заголовок поста */ echo $post_title; /* закрываем теги */ echo "</a></div>"; } ?> </section> |
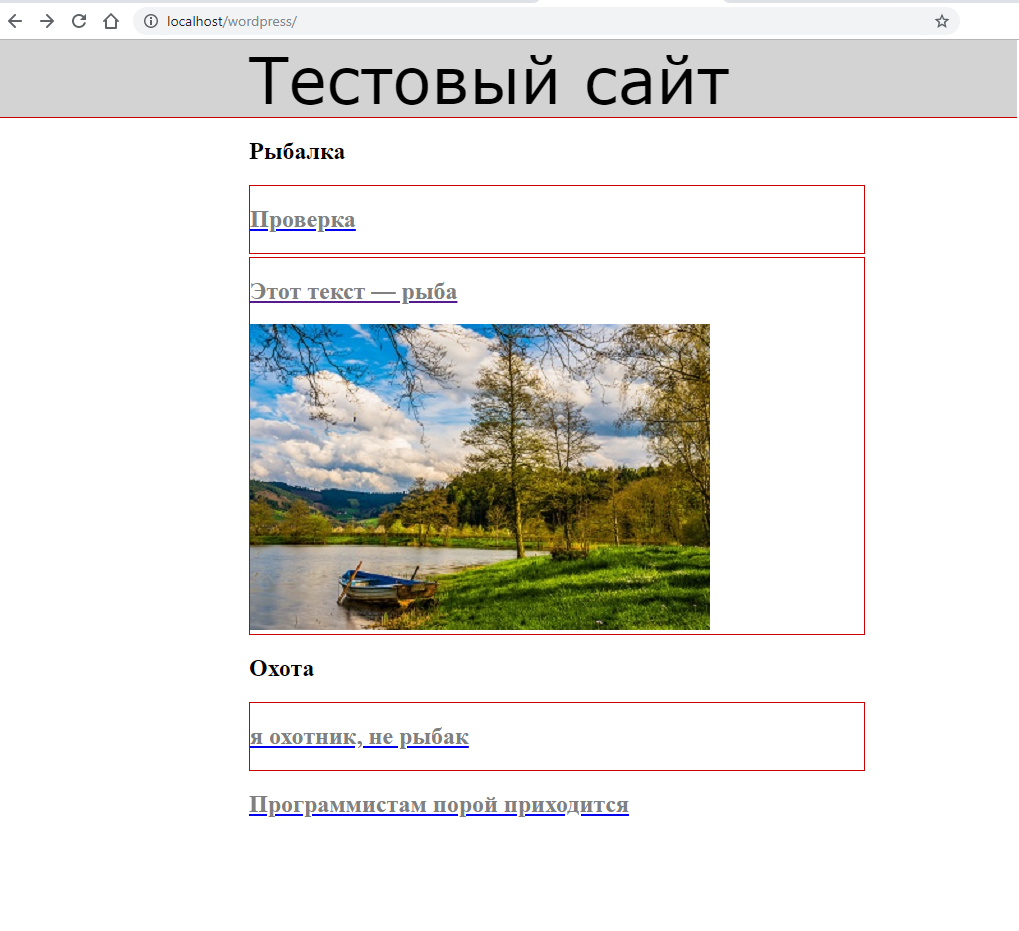
Давайте посмотрим на результат. Введите в браузере адрес главной страницы сайта.

Сайт отображается, но без оформления. Необходимо подключить CSS-файл, который мы создавали раньше. Для этого откройте код файла index.php и после тега <head> добавьте код:
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">
Команда get_stylesheet_uri() в WordPress получает ссылку на файл style.css.
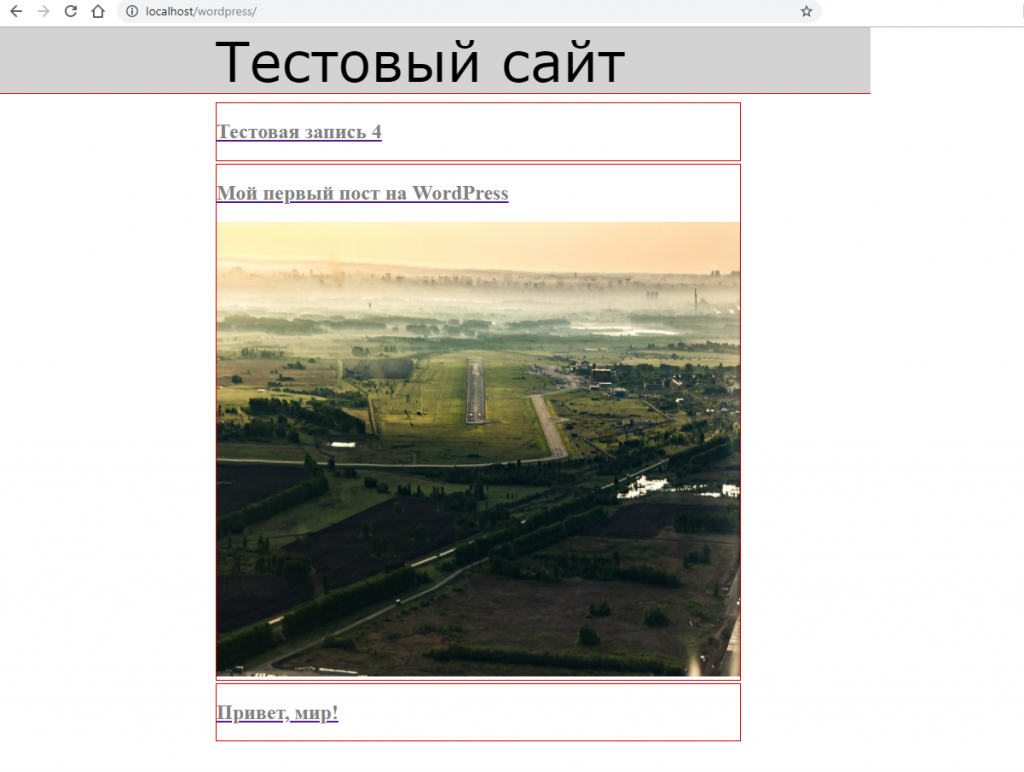
В WordPress есть другой, рекомендуемый способ подключить CSS-файл. Вы сможете изучить его позже самостоятельно. А пока обновите страницу с сайтом:

Если у вас не отображаются прикрепленные картинки, откройте в папке с темой файл functions.php и напишите:
|
1 2 3 |
<?php add_theme_support( 'post-thumbnails' ); ?> |
Также проверьте, что правильно прикрепили картинки в записях — на странице редактирования:

Дополняем внешний вид сайта
Теперь на главной странице появились все записи, которые мы сделали еще до того, как начали создавать тему. И у них тот внешний вид, который мы сами указали в предыдущем шаге.
Как вы поняли, вы сами можете полностью управлять внешним видом ваших постов, меняя HTML-код и CSS. Давайте, например, сделаем текст всех заголовков красным: заменим строку
|
1 |
$post_title = the_title('<h1 style="color: gray">', '</h1>', false); |
на
|
1 |
$post_title = the_title('<h1 style="color: red">', '</h1>', false); |
Обновите страницу, вы увидите, что все заголовки записей стали красными.
Чтобы лучше освоиться, поэкспериментируйте — попробуйте поменять тег h1 на h2, поменять цвет, добавить в начало каждого заголовка знак >> и так далее.
Строчку <h1 style="color: red"> лучше потом заменить на <h1 class="red"> , а в CSS-файле указать правило .red { color: red } Это будет более корректным и общепринятым стилем.
Сокращаем повторяющиеся элементы
Посмотрите еще раз на код файла index.php:
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"> <title>Пробный сайт</title> </head> <body> <section id="header"> Тестовый сайт </section> <section class="content"> |
Эта часть будет одинаковой для всех страниц сайта. Меняться будет только заголовок страницы.
Движок WordPress собирает для нас на ходу сайт по частям. Откройте файл header.php. Он предназначен для того, чтобы там был верх страницы, ведь он везде одинаковый.
Скопируйте код верхней части сайта в файл header.php. А в файле index.php вместо этого кода напишите строчку:
|
1 |
<?php get_header(); ?> |
Это команда для WordPress найти и включить файл header.php сюда.
Внешне ничего не поменялось. Но вместо того, чтобы каждый раз писать верхнюю часть страницы вручную, достаточно будет написать <?php get_header(); ?> , и WordPress сделает остальное за вас.
То же самое стоит сделать с подвалом — нижней частью страницы, где размещаются счетчики, информация об авторских правах и так далее. В нашем примере подвала пока нет. Когда вы будете его добавлять, поместите код в файл footer.php и вызывайте командой <?php get_footer(); ?>
Категории, или рубрики сайта
Обычно сайт состоит не из одной страницы. Если у вас сайт про рыбалку и охоту, вы можете завести в нем разделы «Рыбалка» и «Охота». Каждому разделу может понадобиться свой дизайн. Сейчас мы разберемся, как это сделать.
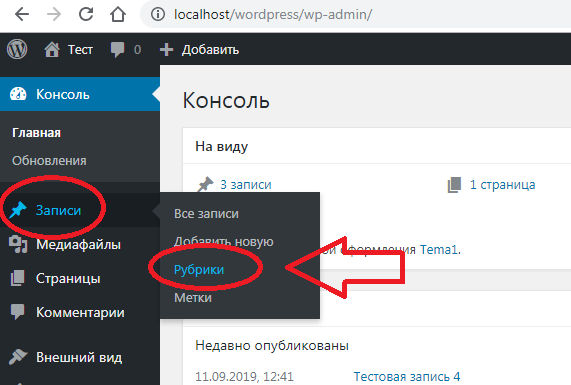
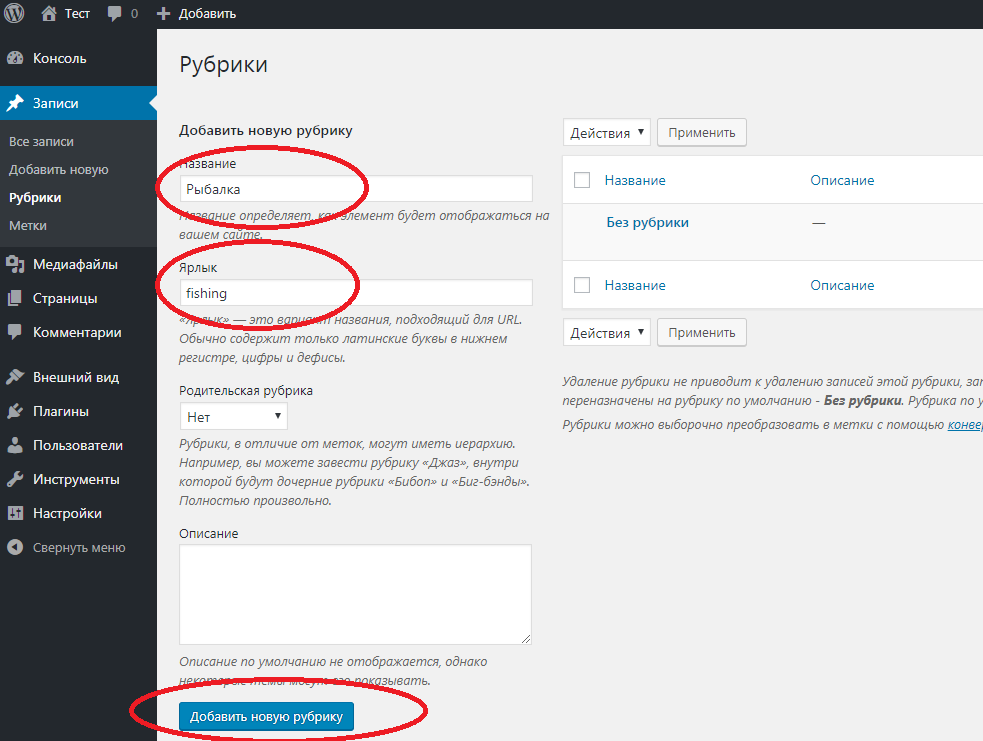
Разделы сайта в WordPress называются категориями, или рубриками. Создавать их нужно в админке:

Название рубрики будет отображаться на сайте.
Ярлык обязательно напишите латиницей. Это то, как рубрика будет называться в гиперссылках, в адресной строке браузера, в названиях файлов WordPress и в нашем коде. Давайте для примера создадим две рубрики — Рыбалка (впишите ярлык fishing) и Охота (впишите ярлык hunting).

Создайте побольше постов в каждой рубрике — это понадобится для теста.
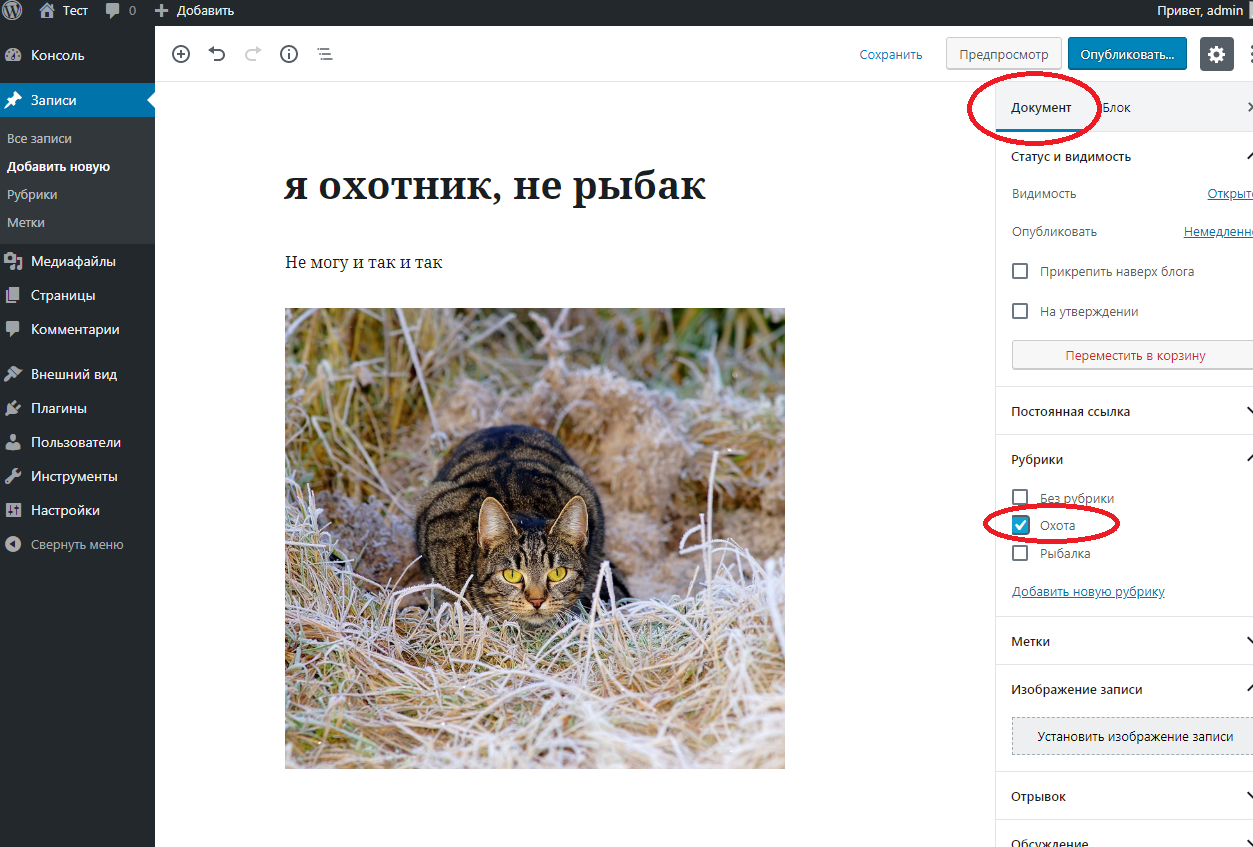
Как привязать пост к рубрике во время его создания или редактирования:

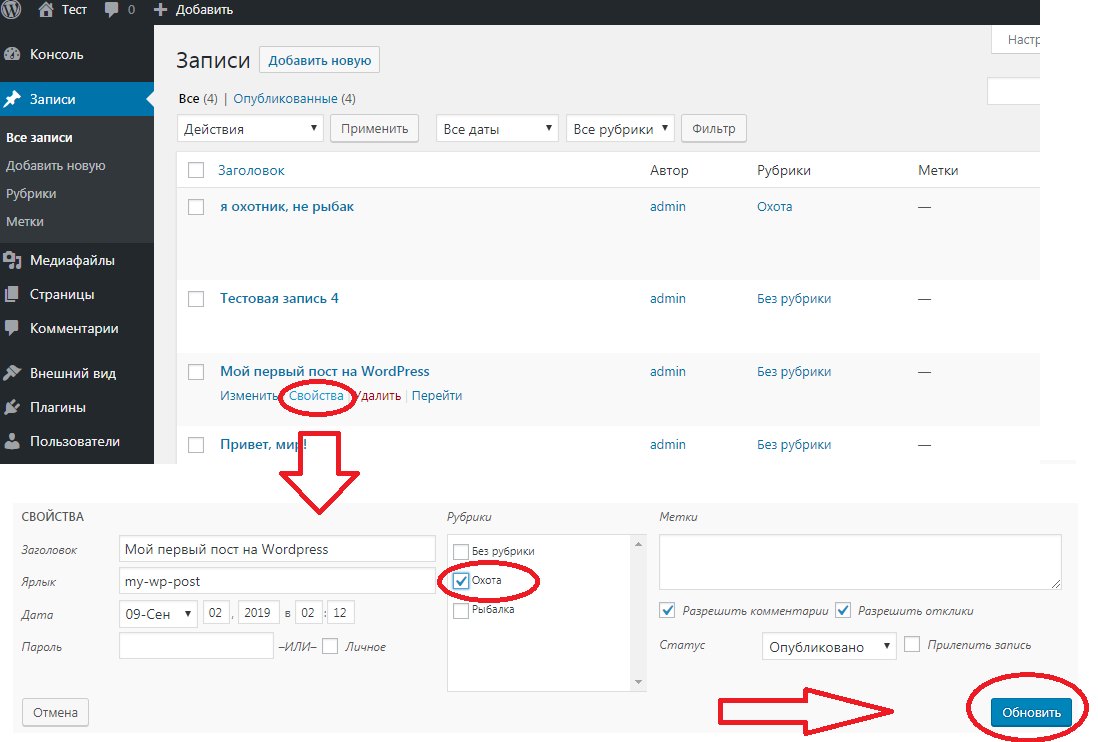
Как быстро изменить рубрику поста:

Организация рубрик на главной странице
Для начала давайте сделаем так, чтобы верхние две записи на главной странице были из рубрики «Рыбалка», а остальные четыре — из рубрики «Охота». И оформим их по-разному.
Откройте файл index.php.
Замените строчку
|
1 |
$posts = get_posts( array( 'numberposts' => '6')); |
на
|
1 2 |
$posts = get_posts( array( 'numberposts' => '2', 'category_name' => 'fishing') ); |
Теперь на главной странице отображаются две последних записи из рубрики «Рыбалка».
Фрагмент 'numberposts' => '2' , как и раньше, указывает количество записей, которые должен получить WordPress из базы данных. Мы хотим, чтобы он получил последние две записи.
Фрагмент 'category_name' => 'fishing' говорит WordPress искать только такие записи, которым мы присвоили ярлык fishing. Вместо fishing вы могли бы указать любой другой существующий ярлык (как их создавать, мы разбирали в предыдущем пункте).
Добавьте в админке новую запись в категории fishing. Вы увидите, что на сайте поменялся последний пост раздела.
Теперь ниже выведем на страницу четыре последних записи из рубрики «Охота» (ей мы присвоили ярлык hunting). Найдите свободное место после строчек
|
1 2 |
?> </section> |
и добавьте туда эти строчки:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!-- Начинаем с помощью HTML новый раздел страницы --> <section class="content"> <h1>Рубрика про охоту</h1> <div class="card"> <!-- Начинаем PHP-код с выводом записей --> <?php // получаем 4 последних записи из рубрики hunting $posts = get_posts( array( 'numberposts' => '4', 'category_name' => 'hunting' )); // выводим на экран записи по одной с помощью цикла foreach foreach($posts as $post) { setup_postdata($post); // оформление заголовка $post_title = the_title('<h1 style="color: gray">', '</h1>', false); // получаем ссылку на запись $post_link = get_permalink(); // получаем картинку (если приложена) $post_thumb = get_the_post_thumbnail(null, 'large', array('class'=>'card-img') ); // выводим на экран ссылку на запись echo '<a href="'.$post_link.'">'; // выводим на экран полученную картинку (если приложена) echo $post_thumb; // выводим на экран заголовок echo $post_title; // закрываем теги a и div echo "</a></div>"; // закрывающая фигурная скобка } говорит о том, что цикл завершен } ?> </div></section> |
Результат:

Прежде чем переходить к следующему шагу, откройте файл header.php и после тега <body> добавьте туда навигацию по сайту:
|
1 2 3 4 5 6 7 8 |
<section id="header"> Тестовый сайт <ul> <li><a href="<?php echo get_site_url(); ?>">Главная</a></li> <li><a href="<?php echo get_site_url(); ?>/category/fishing/">Рыбалка</a></li> <li><a href="<?php echo get_site_url(); ?>/category/hunting/">Охота</a></li> </ul> </section> |
Добавляйте код внимательно, чтобы не удалить случайно строчку <section class="content">
В WordPress есть встроенные функции для автоматического создания меню, но сегодня для простоты мы не будем их рассматривать. Вы можете погуглить их потом.
Страница рубрики
Откройте файл category.php. Внесите туда код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<?php // получаем верхнюю часть страницы get_header(); // получаем информацию о категории $cat = get_the_category(); // получаем название категории (например, Рыбалка) $cat_name = $cat[0]->cat_name; // получаем ярлык категории (например, fishing) $cat_slug = $cat[0]->slug; ?> <h1><?php // выводим название категории echo $cat_name; ?></h1> <?php // выводим последние 6 постов категории // код такой же, как на главной странице, только название категории будет переменное $posts = get_posts( array( 'numberposts' => '6', 'category_name' => $cat_slug) ); // выводим записи. Код как на главной странице foreach($posts as $post) { setup_postdata($post); echo '<div class="card">'; $post_title = the_title('<h1 style="color: gray">', '</h1>', false); $post_link = get_permalink(); $post_thumb = get_the_post_thumbnail(null, 'large', array('class'=>'card-img') ); echo ' <a href="'.$post_link.'" class="item_link item_link--lead">'; echo $post_title.$post_thumb; echo "\n</a></div>"; } ?> </section> </body> </html> |
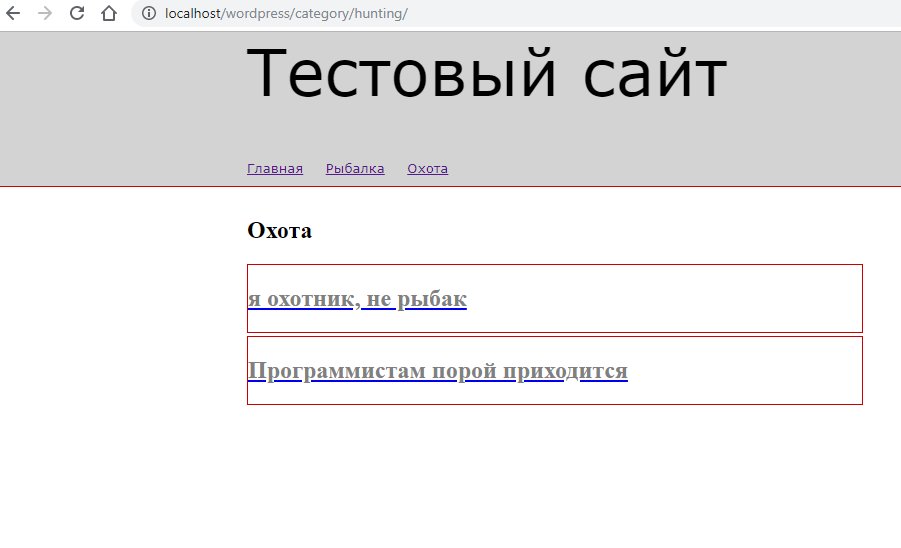
Откройте главную страницу, нажмите на любой раздел в меню. Теперь в каждом разделе выводятся все записи из этой рубрики:

Создайте файл category-fishing.php. Вместо кода напишите там любое слово, например РЫБА.
Откройте главную страницу, нажмите на раздел «Рыбалка» в меню. Вот что вы увидите:

В то время как раздел «Охота» будет выглядеть так же, как на предыдущем шаге.
С помощью этого простого примера мы видим, что WordPress запрашивает файлы в определенном порядке. При переходе по ссылке http://localhost/wordpress/category/ярлык_рубрики WordPress будет сначала искать инструкции в файле category-ярлык_рубрики.php. В нашем случае это category-fishing.php. Пока мы не внесли туда код, а написали только слово «РЫБА». Это слово мы и видим.
Только в том случае, если файла category-fishing.php нет, WordPress обратится к файлу category.php.
Таким образом, в файле category.php вы можете разместить универсальный код для всех ваших рубрик по умолчанию. А если для какой-то из них понадобится более тонкая настройка, отдельный дизайн, создайте новый файл category-название_рубрики.php, и WordPress будет учитывать именно его.
Удалите файл category-fishing.php. Перейдем к последнему этапу создания сайта.
Страница одиночной записи
Возможно, вы уже заметили, что если нажать на любой заголовок на нашем сайте, то просто открывается пустая страница. Давайте создадим для каждой записи страницу, на которой она будет выводиться. За это отвечает файл single.php. Откройте его. Код будет очень простой:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php // вставляем верхнюю часть страницы (всегда одинаковая) get_header(); ?> <div class="card"> <?php // получаем информацию о записи из базы Wordpress the_post(); // печатаем заголовок записи echo the_title("<h1>", "</h1>"); // выводим прикрепленную картинку (если есть) $post_thumb = get_the_post_thumbnail(null, 'large', array('class'=>'card-img') ); echo $post_thumb; // выводим текст записи the_content(); ?> </div> </section> </body> </html> |
Страницу записи можно дорабатывать, используя разные функции WordPress. Вы можете вывести ссылку на редактирование записи для тех пользователей, у кого есть такие права. Можете вывести дату и автора, и так далее.
Поздравляем! Вы создали свой первый сайт на WordPress.
Постарайтесь разобрать для себя каждую строчку, поменять в коде разные параметры, подставить свой шаблон HTML. Так вы постепенно научитесь применять свои знания и сможете двигаться дальше.
Попробуйте придумать своему сайту новые функции и реализовать их.
Когда вы сталкиваетесь с какой-то новой задачей, сформулируйте ее, а потом разбейте на более маленькие задачи («есть слона по кусочкам»). Попробуйте разные формулировки. Примеры запросов в гугл: «вывести все посты WordPress кроме одной рубрики«, «WordPress функция вывести автора записи«, «WordPress автоматические заголовки на каждой странице«. Если знаете английский, вбивайте запросы на нем, часто находится информация, которой нет на русском.
Удачи!
 Школа программирования ProgTips
Школа программирования ProgTips
Спасибо! Интересно и оригинально! Я пока остановился на попытке сделать статическую стартовую страничку с видеороликом без навязанного текста и бяки-тексте на ролике, но вынужден был отвлечься на срочную работу после которой возобновлю попытку. А за статью еще раз спасибо! Александр.
Хорошая работа. Спасибо.
Как сделать обычным циклом?
Что именно вы хотите сделать?
Очень полезная статья